こんにちは!
デザイナーのアロード( @arowd_info )です。
2021年8月13日(金)に行われた、第9回「できるかもデザイン」のレポートをお送りします。
今回は「初学者あるあるデザイン改善ライブ!バナー編」というタイトルで、シリーズ三部作中の第二弾となります。
詳しくはこちらをご覧ください。
目次
できるかもデザインとは?
「できるかもデザイン」はデザイン初学者の方に向けたオンラインイベントです。
第6回目よりプロによるデザインレビューサービス「PLUSREVIEW(プラスレビュー) 」と働き方を選びたいママのためのオンラインスキルスクール「MuseAcademy(通称:ミューアカ)」のコラボイベントとなりました。
おかげさまで前回に引き続き大変好評で949名に参加いただき、たくさんの応援や感想のコメントをいただくことができました。スタッフ一同感謝しております。
【できるかもデザインはこんな方におすすめ】
・デザインに興味があるけど踏み出せない方
・作ったデザインになんだか素人感があってお困りの方
・独学でデザインの勉強をすることに限界を感じている方
・制作会社の先輩デザイナーのような存在が欲しい方
・プロが実際に手を動かすところを見たい方
・プロの考え方を知りたい方
このイベントシリーズでは書籍やSNSだけでは知ることのできない、「プロのデザイナーはどんな仕事をしているのか?」という疑問の答えをリアルに見ることが出来ます。
まず、今回の目的ですが、コントラストや訴求感について学んで欲しかったので、バナーを題材としています。前回の名刺編では、「文字のあつかいによって大きく印象は変わる」ということをお伝えしてあり、ステップアップできる内容となっているので、まずはそちらをご覧ください。

ツモマーさんとまるみさんがイベント内で行ったバナーのライブデザインは、ブログの後半でお伝えします。イベントとは時系列的が逆になりますが、解説を読んでいただいてからお二人の改善されたバナーを見ることで、より理解が深まると思います。
ではさっそく今回のお題である「バナーデザインのポイント」についてみていきましょう。
バナーを題材にコントラストと訴求感を学ぶ


ユーザーに目をとめてもらえることに必要なコントラストと訴求感
名刺に引き続き、バナー制作はデザインを勉強する上での題材としてとても良いと思います。ここにはビジュアルを作る上で必要な要素が詰まっているので、数をこなしていくと色々なものに応用が効くはずです。今回もチェックポイントがあるので、そちらを元に改善方法を学んでいきましょう。
チェックするポイント
今回は抑えるポイントを「文字のあつかい」「背景・あしらい・配色」と大きく2つに分けました。

それではひとつづつ解説していきましょう。
文字のあつかい 1

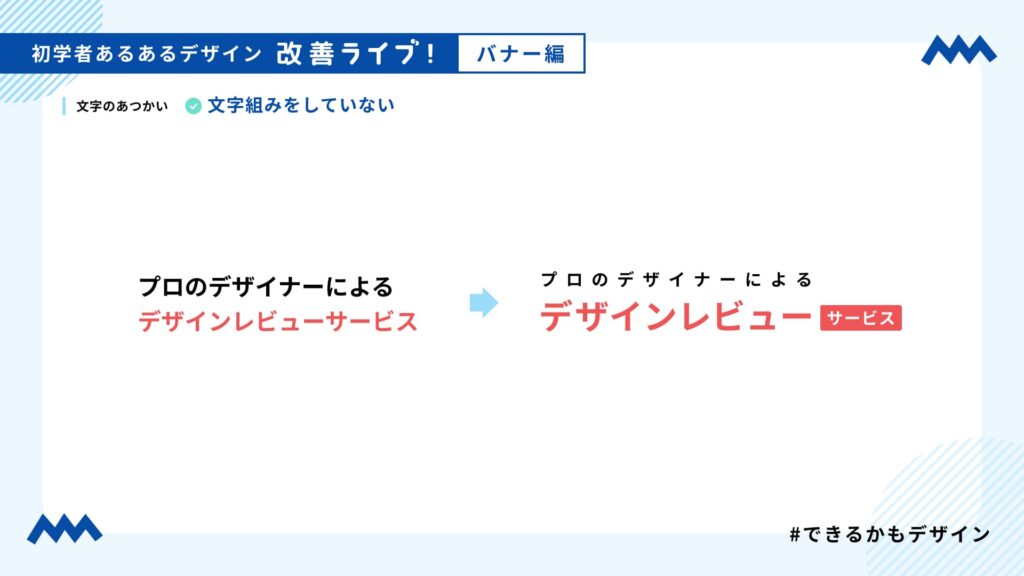
 文字組みをしていない
文字組みをしていない
文字組みってなんですか?と言われることもたまにあるんですが、前回の名刺編の内容が文字組みになります。
文字をそのまま置いただけだったり、レイアウトの都合でそちらを優先したりせずに、意味を考えて手を入れていく必要があります。見た目の都合ではなく、言葉の都合を考えましょう。

前回の復習のような感じになりますが、具体的に文字組みというのは、このような感じになります。
全部やらないといけないということではなく、主にタイトルまわりなどの主題となる部分はしっかりと手をいれてあげましょう。
文字の強弱や文字間・行間などレイアウトにあわせてしっかりと主張できるように考えてみてください。
 改行がおかしい
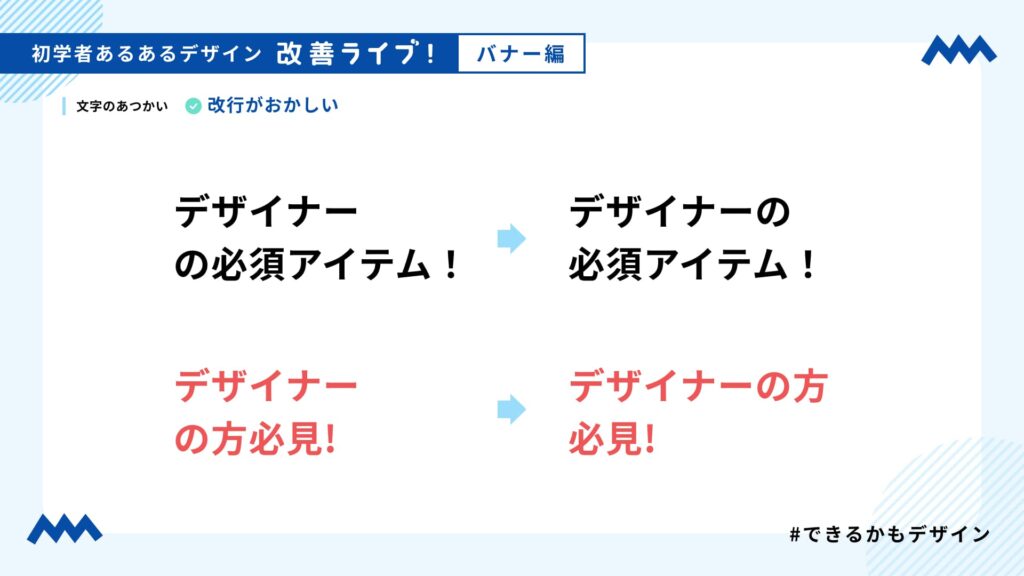
改行がおかしい

左側と右側にある文章を比べると、左側は改行位置がおかしくて読みづらく感じませんか?
これはレイアウトしている時に悩む方もいるんじゃないかと思うのですが、日本語での表記を考えた場合、(この場合は…ですが)助詞の後で改行するのが最も読みやすい表記です。助詞だけでなく、改行するなら文節でしましょう。タイトルや短い文章をあつかう場合には気を遣って欲しい部分です。
バナーは刹那的な時間、一瞬で読み取れることが大事なので、少しでも読みやすく、可読性を上げる意識を持ちましょう。
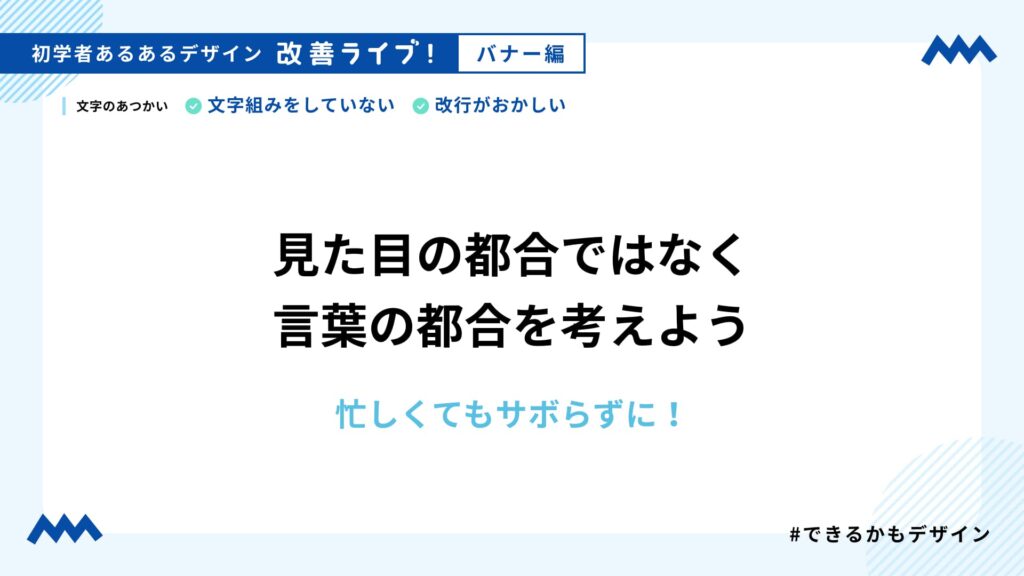
文字の意味もコントラストに含まれると捉え、意識してハッキリと視覚に訴えることが大事です。

改行位置を気にすることも含めて、文字組みをしていないということは、デザインしていないことと同義なので、手をいれるようにしてください。
忙しくてもサボってはいけません、ノーメイクはかわいそうですよね?
文字のあつかい 2

 フチ文字の乱用
フチ文字の乱用
フチ文字は活きる場面と必要ない場面があります。
境目がわからないために無闇に使ってしまっていると思うので、その見極めが必要になるのですが、そもそもどういう効果があって、どんな場面で使うのかを考えるところから始めましょう。

フチ文字は、袋文字とも言いまして、基本的には背景に負けないように強調するために使います。なので、周りに何もなくて使う場合やなんとなくフチ文字にした場合、意味があるかどうか、もう一度考えてみてください。
効果を狙って表現する場合、最初に細めに作って調整していくのではなくて、しっかりと太めに袋文字にしてから太さを調整した方が訴求する上でのバランスが取れるのでオススメです。ベストを探っていきましょう。
フチ文字を作る場合の設定を見ていきましょう。

図の左上にあるように、角が尖ったままのものをよく見かけます。場合によっては効果を狙ってわざと角をそのままにする…という手法もあるのですが、基本的に角は丸くしましょう。
各デザインソフトに設定があるはずです。
図の左中央にあるように、文字(パス)に直接、線をつけているものもよく見かけます。こちらは塗りを前面にして、背面に線を配置するという構造で解決します。これはIllustratorで言えばアピアランス、figmaでいえば線を表示させる場所を「Outside」にすることで解決します。
また、構造を理解すれば、右下段のようなビジュアルの袋文字もつくれますので、色々挑戦してみてください。この時の色の組み合わせも、コントラストを意識する上での勉強になります。子供向けのものやゲームに使われているものなど、よく観察してみてください。
 文字サイズが小さすぎる
文字サイズが小さすぎる
文字のサイズが小さすぎてバナーが設置されたときに読めない…なんてこともありますので、大きさに注意してきちんと訴求できるようにしましょう。

極端に小さくしてしまい、設置されて表示される時には10px以下ということも多くあります。納品サイズを確認し、最小サイズを確保してから作業に入るといいでしょう。
Retina対応を見越して、倍サイズで想定されている場合には、最小フォントサイズも倍で考えて20px以上に設定しましょう。
納品サイズと掲載サイズについては、受注した際に発注者に確認し、それに合わせて最小サイズを設定してください。

主にフチ文字の話になりますが、効果の特性を知って、何を訴えるべきなのか考えてください。設置された時のことも想像して、制作しましょう。
背景・あしらい・配色 1

今度は、「背景・あしらい・配色」の方について解説していきます。
初学者さんがつくる制作物はバナーに限ったことではないのですが、なんとなく要素を配置した結果、「余白ではなくデッドスペース」になってしまっていることがあります。
ここで話す「余白」とはデザインの中で計算されているものを指します。そうでない、意味がなさそうな空間を「デッドスペース」と表現しました。
皆さんが作っている制作物にはどちらが存在してるでしょうか?
 余白ではなくデッドスペース
余白ではなくデッドスペース
余白は、全体の面積から割合を考えたり、要素の重心から考えたり、場合によっては言葉の意味から考えたり、どのような印象を与えたいかによって、余白をコントロールします。

プラスレビュー バナーの例(※架空のものです)
左側のバナーの白いスペース、不自然な感じに見えませんか?
こちらは、写真の都合からタイトルの文字を横までレイアウトできないため、無理矢理納めたという例になります。結果、そのままなにも手を加えなかったため、デッドスペースが生まれてしまったという感じです。
右のものは、訴求も考えて力強く、逆にタイトルに写真がかかってもかまわないという発想でレイアウトしたものです。
写真も主役の要素ではないのに存在感が強く前に出すぎているので、このあたりも調整します。
ポイントとしては…
- 文字にあしらいがなく平坦な分、背景は少し動きをつけようとして斜めに赤いベタを入れた
- タイトルやロゴまわりの白い余白は平均的にキープする
- 不自然にみえる(左下のデッドスペース)ところに青でアクセントを加える
- アクセントの色が強すぎたため、白いストライプを透過させて抑える
- 写真をレタッチしてベースカラーの赤に馴染ませ、手と指をPhotoshopのパペット機能で曲げる

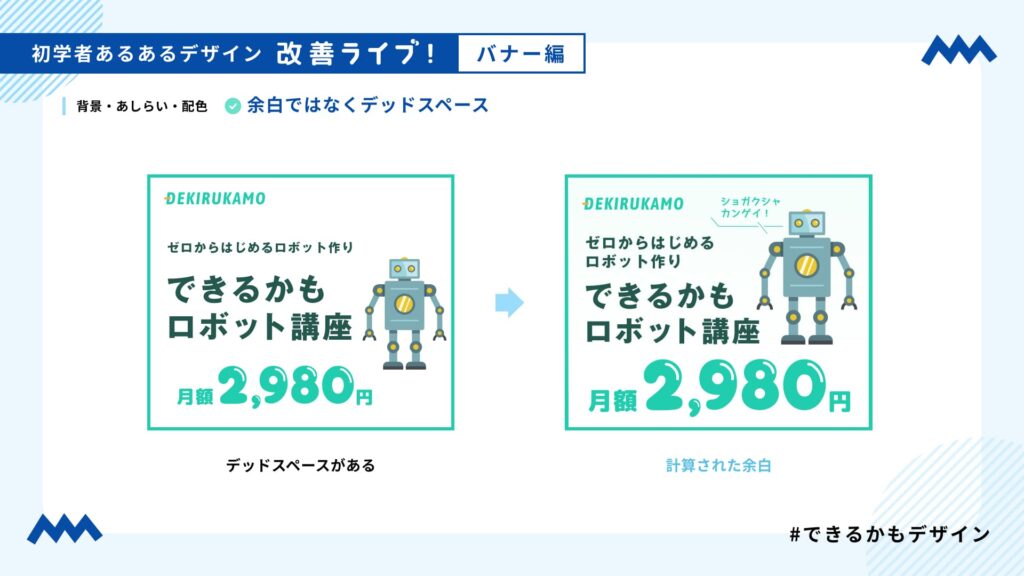
できるかもロボット講座 バナーの例(※架空のものです)
左側のバナーは要素を置いただけに見えませんか?
一見、綺麗に見えるところもあるのですが、できてしまった白いスペースは法則性が読み取れるわけでもなく、余白とは呼べないデッドスペースが生まれてしまっています。
右のものは、こちらも訴求を考えて、はっきりと読み取れるようにレイアウトしました。上記にあるプラスレビュー のバナーもそうなのですが、引いて見た時に1つのブロックで捉えられるような、色のカタマリで仕上がっているとバナーが設置された時に画面内でコントラストがとれていて、視認性が高くなると思います。こちらのバナーは緑で、プラスレビュー のバナーは赤ということになります。
ポイントとしては…
- ロボットのまわりに不自然なスペースがでそうだったので、そこに吹き出しをオブジェクトとして追加
- カタカナ文字でロボットの雰囲気を演出
- ロボットの右上、左、右下で対比のスペースを作り、余白を設計
- さらにロボットの左のスペースと月額の上の対比で余白を設計
- 月額の左右で余白を設計
- ロゴのまわりのアイソレーションは確保

余白のバランス取りはとても難しいです。ここは多くのデザイナーが調整に時間をかける部分だと思います。短時間で作れることも大事ですが、丁寧に時間をかけてでも美しいバランスを探るべきです。
きちんと設計されたものが余白です。デッドスペースを生み出してしまうのは、デザイナーとしての力量が足りません。
時間はかかりますが、世の中にあるデザインされたものをたくさん観察して、審美眼を身につけてください。
背景・あしらい・配色 2

基本的なことなのですが、写真もイラストも文字も情報であるように、枠も線も背景もあしらいも、すべてが情報です。
この情報を分解できて整理できるようになると、考え方が広がり、デザイン力もひとつ上の段階へいけるのではないかと思います。
アートボードや紙面の中にあるものが、すべての情報であって、その情報の量をコントロールして、わかりやすく見せることができるようになりましょう。
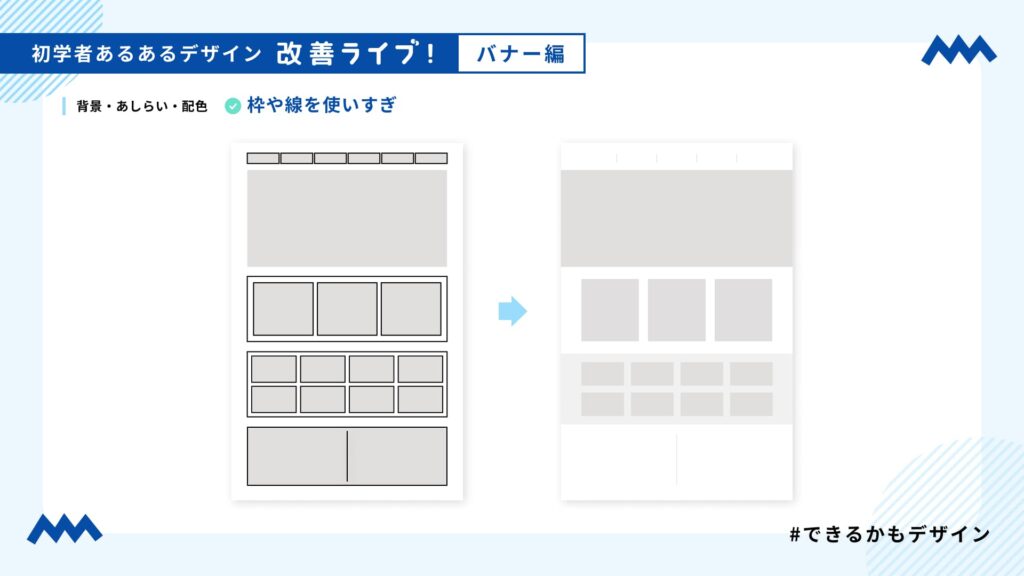
 枠や線を使いすぎ
枠や線を使いすぎ
枠や線は先ほどもお伝えしたように、情報のひとつなので、ありすぎると情報過多になってしまいます。

図はバナーではないですが、わかりやすく説明するためにグリッドでつくったWebやチラシのようなレイアウトで説明していきます。
左のものは「線」だらけのもので、初めて何かをデザインしようとする人がやってしまいがちです。なんでも囲ってしまうのは、美しくデザインしたとはいえません。
右のほうは、極力「線」に頼らないようにしてみました。だいぶ印象が違うと思います。
グリッドに従って規則性のあるレイアウトの場合は特にそうで、グルーピングされた境界は「線や枠」に頼らずとも、余白でコントロールすることができます。これは前回の名刺編でも解説しました。
とはいえ、コンテンツを明確に分けたい場面などでは線で囲わないといけない場面もでてきます。そんな時どうするか?

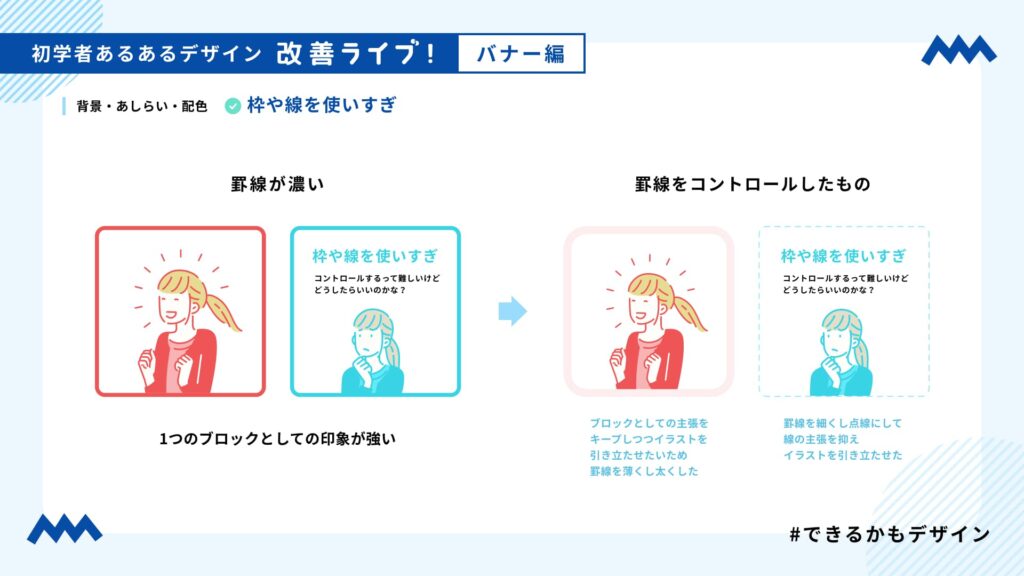
枠線のコントロール
そんな時は、線の太さや色・濃淡でコントラストを調整してみてください。線が主役になることはあまりなく、境界をわけるためのものか、あしらいで使うことがほとんどなので、引き立たせるべきなのは、まわりにあるテキストやイラストだったりすることが多いはずです。
強いものに強いものをぶつけていくと、どこを読み取っていいかわからない制作物に仕上がりますので、「線」を使う時は濃淡のバランスをとってみてください。
以下の2つの説明は今回のテーマであるコントラストと訴求とはあまり深く関係はないのですが、背景や空間、奥行きについて説明しておきたいと思います。
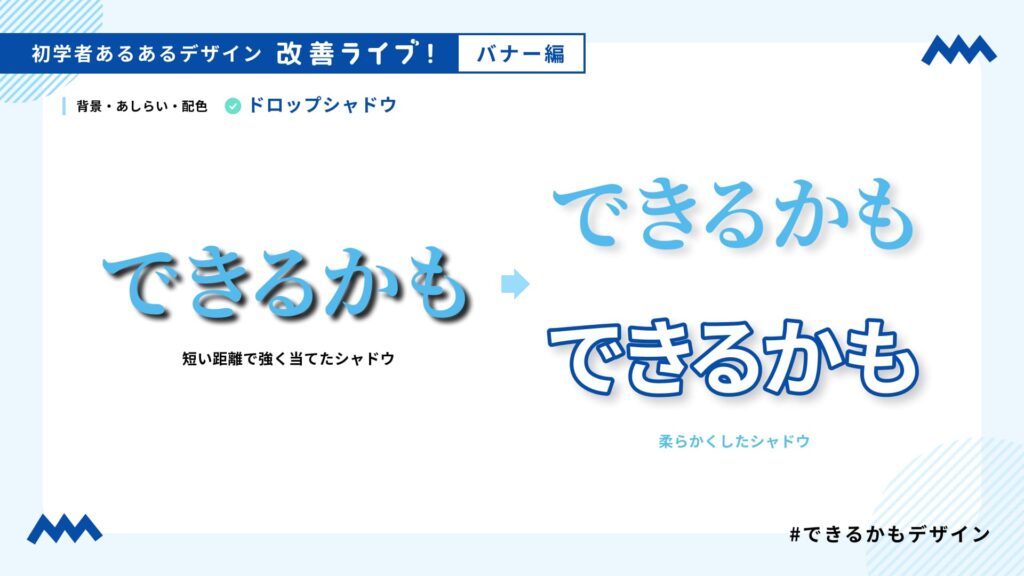
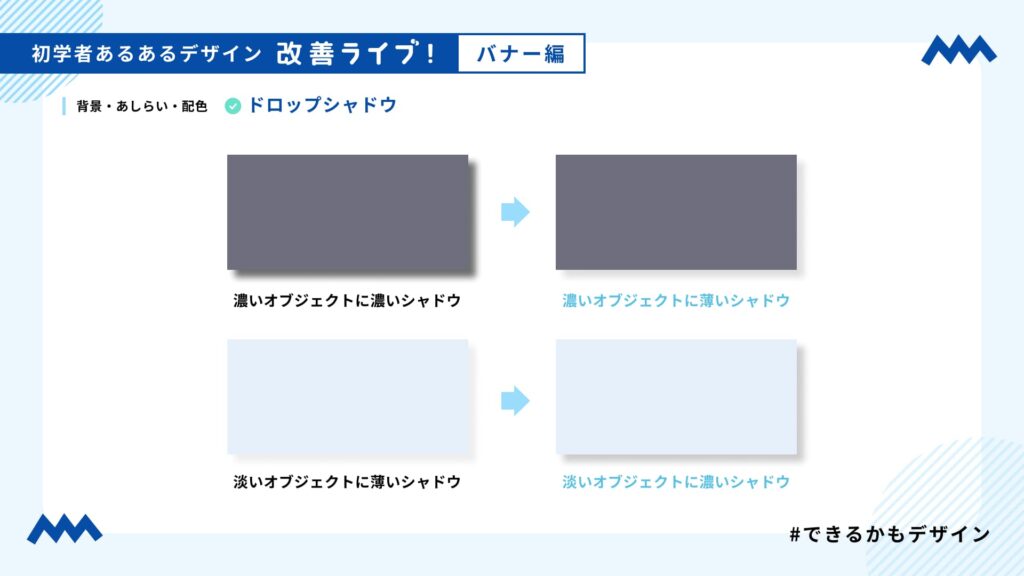
 ドロップシャドウ
ドロップシャドウ
ドロップシャドウ、皆さん大好きですよね。美しくもなるし、格好よくなります。しかし、使い方によっては格好悪くなってしまったりするので、よく考えて使っていきましょう。

使う場面によりますが、考えもなく短めの距離でドロップシャドウを強めに当てると格好悪いというか、古めの表現になってしまう感じです。四角い写真にあてるなら、効果を狙う場面が多いのでまだいいかもしれないのですが、文字にこれをやってしまうとそういった印象になりがちです。
極端に柔らかめにかけて、そこから濃淡やぼかす幅の調整するといい感じにできると思います。使う場合には、オブジェクトにちょうど良い奥行きを与えてあげてください。

左のように濃いオブジェクトに濃いシャドウ、淡いオブジェクトに薄いシャドウをあてると、ぼんやりしてしまいます。
右のものは、コントラストを意識して濃淡を逆にしてドロップシャドウを落としたものです。境界がみえますよね。
 複雑すぎる、単調すぎる
複雑すぎる、単調すぎる

複雑すぎる について
色数やあしらいの種類が多いなど、複雑すぎる制作物のことになります。
左は背景にあるあしらいが強すぎて、文字がわかりにくいという状態です。こうなってしまうと、主役がタイトルなのか背景なのか、わからなくなります。
なので、これを緩和して調整したものが、右になります。
あしらいに濃淡をつけたり、ぼかして奥行きをつくることで、雰囲気も視認性も確保できています。

単調すぎる について
単調すぎて味気ないもの、シンプルに逃げたものという感じでしょうか。
こちらの改善方法としては、背景に少し賑やかしを足したり、雰囲気を与えていきます。
右は、できるかもデザインのコンセプト画像をモチーフに背景として濃淡をつけ、かつ少々グラデーション(オーバーレイ)で奥行きをつくっています。

訴求したい文字など、制作物をデザインする際に情報整理をすると、必ず条件が発生します。
その条件を守りつつ、足し算する。もしくは引き算をしていく。おそらくどんな仕事でもプロの仕事というものは、そういったバランスをとっていることでしょう。料理人であっても漫画家であってもきっとそうだと思います。
繰り返しになりますが、線であっても写真であってもすべて情報なので、それらをコントロールしていきましょう。デザインもボディメイクや服のコーディネートと一緒です。デザイン勉強されてる方でも、自分の得意なことに置き換えて考えてみると腑に落ちることがあるんじゃないでしょうか?
アフタートークの最後で、そもそもの話をさせていただきました。
そもそも…

 掲載場所を想像していない
掲載場所を想像していない
発注者やディレクターさんにもお伝えしたいんですが、そもそも発注する段階で遷移先の情報をお伝えしているでしょうか?
本来であれば遷移先の情報はある事が大前提なのですが、情報が無い事もあるんです。無いとデザインできない…というお話はごもっともなんですが、実際にはそういう声もありますし、私も経験があります。結果、見当違いのものが上がってきたり、リテイクや確認の手間が増えたりするので、ご用意いただき、主旨もしっかりと説明して欲しいです。
遷移先画面の情報があるにも関わらず、それを想像してデザインできないのは、満足な効果が得られるものにはならないので、掲載場所をしっかりと考えながらデザインしていきましょう。
バナーを設置する画面でもWebページの背景に白が引かれている場合が多いので、白っぽい背景のバナーは作らないで欲しいと言われることがあるようです。色が背景に近づくようなら、枠はつけたほうがいいですし、そもそも背景色と同等の色をベースとした配色にしない方がいいかもしれません。
掲載場所を想像し、効果のあるバナー作りを意識しましょう。
 情報量が多すぎる
情報量が多すぎる
そもそも、いただいた原稿の情報量が多すぎる場合があります。
情報整理し優先順位をつけ、大まかにレイアウトしてみて多めに感じるようであれば、発注者と相談してみましょう。
抑えなければいけない場合もありますが、情報量過多なバナーから得られる効果は薄いという事をあらかじめ伝えてください。そもそも、1秒もみられない広告なので、読み取れるはずがありません。
削ぎ落とすこともデザインです。バッサリと削ぎ落としたものも作って、併せて提出してみるのもいいでしょう。
 文字からビジュアルにできない
文字からビジュアルにできない
文字原稿だけが支給されて、素材がないという状況、プロでデザインしている人達は珍しくない状況だと思います。
しかし、初学者さんたちの中には、支給されたものをただ置いただけのようなものを作ってしまう人もいます。
もちろん、褒められたビジュアルではありません。
素材がなければ探せばいいですし、なければ自分で作ればいいんです。ただ、その前に考える必要はあって、その時はまた仕様書にもどってください。浮かんできたワードを元にストックサイトで検索したり、デザインサンプルが見れるサービスを使うのもいいかもしれません。ただ、参考にするものがターゲットや訴求すべき内容とズレがないかどうか、よく考えて欲しいのと、丸々と模倣するのはやめましょう。
初学者ではない方へ
まず資料を集めるということを推奨する方もいるのですが、果たしてそれでいいのでしょうか?
初学者ならそれでもいいかもしれません。しかし、今持ってる武器で試行錯誤しながらまず表現して、足りない分を勉強して補うからこそ、伸びていくのではないでしょうか?ビジュアルを作る時間がない場合でも考えることはできるはずなので、そこはたっぷりと脳みそに汗をかいてほしいです。
いきなり参考を探す人と、自分の持ってる力でまずとりかかってみる人、これを毎日のように繰り返した場合、どちらがデザイン力を身につけられるか、明白ですよね?
なので、ある程度作れるようになってきたら、バナーなど小規模な制作物に関しては、このやり方を推奨したいです。もし、アイデアがでてこなかったり、まとめあげられない場合には、まだまだ力が足りていないということになります。
もちろん、資料を集める事を先行することや、そういったサービスを使ってはいけないということではなくて、自分で作ってから一般的な印象とのトンマナの差や流行など、答え合わせのように擦り合わせて使うというやり方はいいと思います。
デザイナーを名乗り、成果物を作っていく以上は、ビジュアルをつくることからは逃げられませんので、バナーといえど、覚悟を決めてとりかかってほしいです。

繰り返して使える「ワンコインレビュー 本」
BOOTHにてダウンロード版を販売中です!
レビュー事例の他、4原則に沿ったデザインの改善など掲載しています。改善ライブでの解説ポイントが好きな方にオススメです。
改善ライブ -バナー編-
実際の順番とは逆になりましたがイベントの前半では、まるみさんとツモマーさんそれぞれが作ったバナーを交換して改善していくというライブをお送りしました。
プロの手が動いているところを見れるのは本当に貴重なので、ここが一番見たい!という方も多くいらっしゃいました。
今回は時間がかかってしまったので、ご迷惑をおかけした部分もあったかと思いましたが、見守っていただき感謝しております。
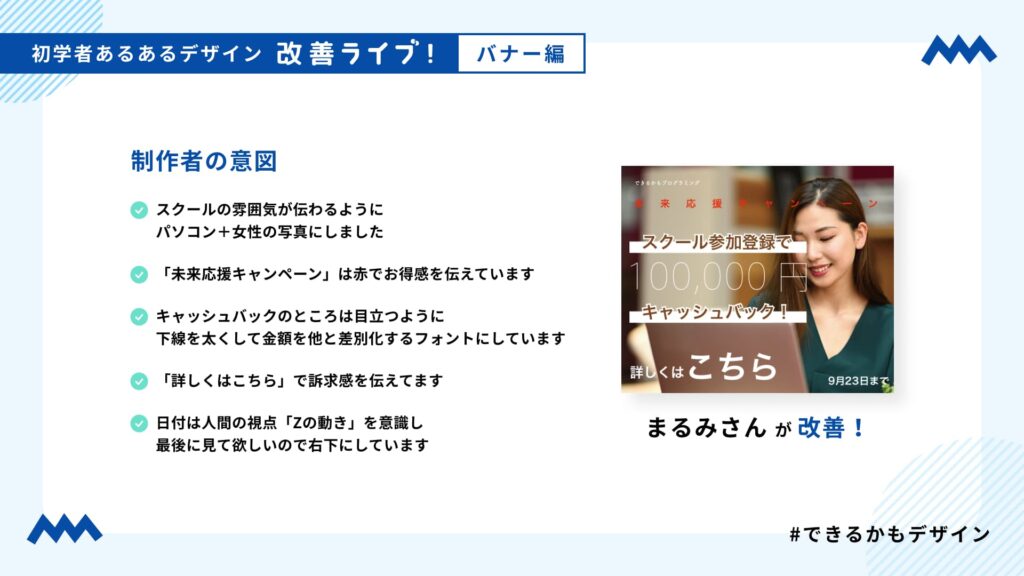
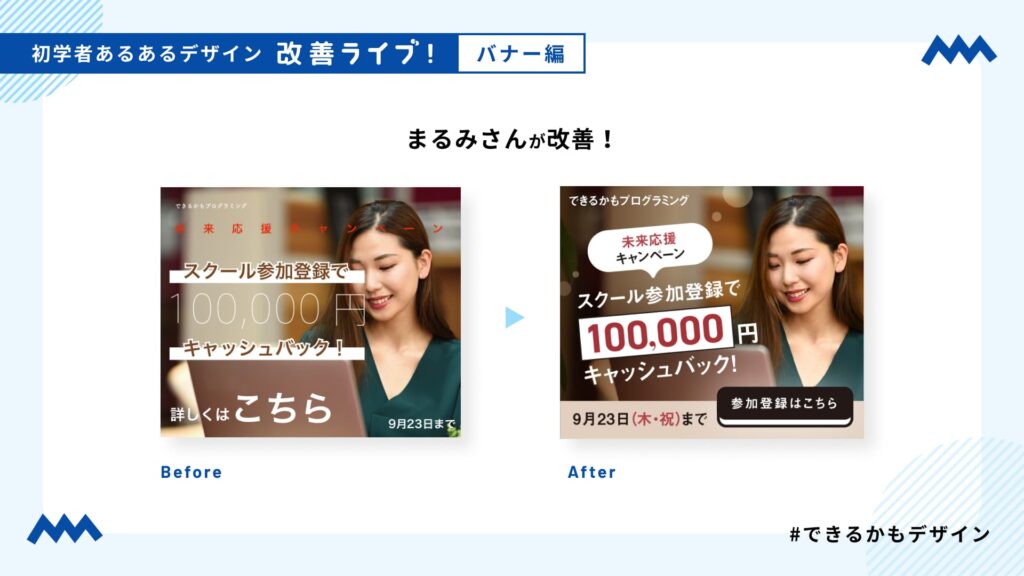
まるみさんの改善



要素を整理して、背景の写真を生かしたデザインが見やすくなるよう心がけました!
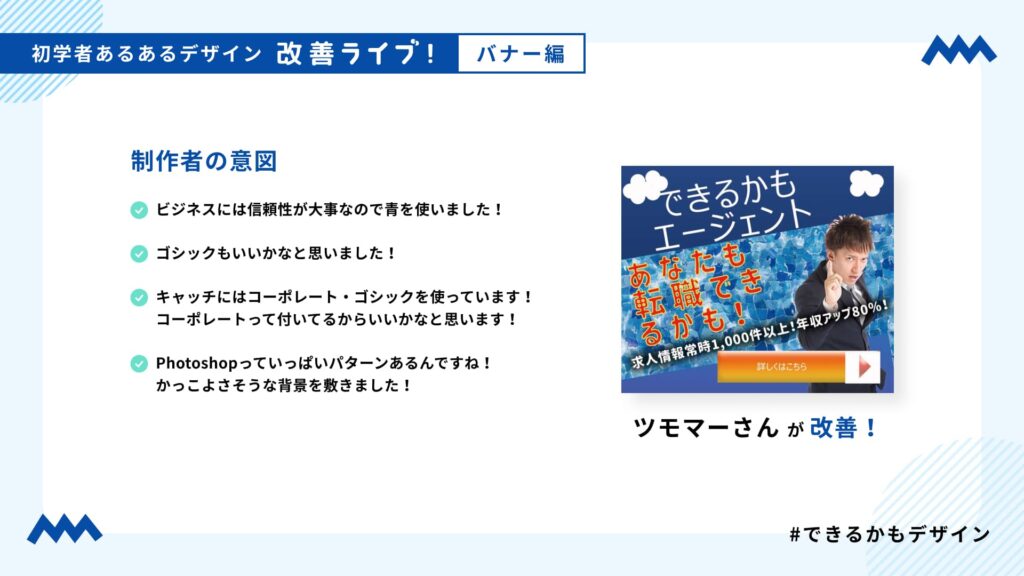
ツモマーさんの改善



素材の味を活かして要素を魅力的に見せられるように作りました!
まとめ
できるかもデザイン「初学者あるあるデザイン 改善ライブ! バナー編」いかがだったでしょうか?
Twitterでのハッシュタグ「#できるかもデザイン」を読んでいくと、前回に続いて反響があり、お盆期間中だったにもかかわらずご参加いただき、改善ライブ!を盛り上げてくださってありがとうございました。今回は前回のほぼ倍の参加があったので、スタッフ一同とても嬉しく思っております。
デザインを勉強されている方に今回お伝えしたかったのは、コントラストや訴求感を意識して、効果のある制作物を作って欲しいということでした。
次回の第10回できるかもデザインは「初学者あるあるデザイン 改善ライブ! LP編」です!
写真のあつかいや文字の乗せ方などに焦点を当てて解説できればと思っています。
お申し込みはこちらから、公式Twitterもご確認ください。
ありがとうございました。次回もよろしくお願いいたします。
できるかもデザインライブラリにて販売中
実際に行われた内容を観たい!という方には、ライブラリでの販売もございます。
お得な3本セットもありますので、ご検討ください!






