こんにちは!
デザイナーのアロード( @arowd_info )です。
2021年9月15日(金)に行われた、第10回「できるかもデザイン」のレポートをお送りします。
今回は「初学者あるあるデザイン改善ライブ!LP編」というタイトルで、シリーズ三部作中の第三弾となり最終回です。
詳しくはこちらをご覧ください。
目次
できるかもデザインとは?
「できるかもデザイン」はデザイン初学者の方に向けたオンラインイベントです。
第6回目よりプロによるデザインレビューサービス「PLUSREVIEW(プラスレビュー) 」と働き方を選びたいママのためのオンラインスキルスクール「MuseAcademy(通称:ミューアカ)」のコラボイベントとなりました。
おかげさまで前回に引き続き大変好評で1,058名に参加いただき、たくさんの応援や感想のコメントをいただくことができました。1,000名を超えるデザインイベントはなかなかありませんので、自信を持って今後活動ができそうです。ご参加いただいた方々、ありがとうございました。スタッフ一同感謝しております。
【できるかもデザインはこんな方におすすめ】
・デザインに興味があるけど踏み出せない方
・作ったデザインになんだか素人感があってお困りの方
・独学でデザインの勉強をすることに限界を感じている方
・制作会社の先輩デザイナーのような存在が欲しい方
・プロが実際に手を動かすところを見たい方
・プロの考え方を知りたい方
このイベントシリーズでは書籍やSNSだけでは知ることのできない、「プロのデザイナーはどんな仕事をしているのか?」という疑問の答えをリアルに見ることが出来ます。
今回の目的ですが、そもそもLPとは何なのか?写真の見せ方を学んで欲しかったので、LP(ランディングページ)を題材としました。
前回の名刺編では、「文字のあつかいによって大きく印象は変わる」ということ、バナー編では「コントラストと訴求感」をお伝えしてあり、順番に理解することでステップアップできる内容となっているので、まずはそちらをご覧ください。

ツモマーさんが改善前のお題を作り、まるみさんがイベント内で改善を行ったLPファーストビューのライブデザインは、ブログの後半でお伝えします。イベントとは時系列的が逆になりますが、解説を読んでいただいてから改善されたLPを見ることで、より理解が深まると思います。
では今回のお題である「LPデザインのポイント」についてみていきましょう。
LPのファーストビューを題材にLPとは何なのか?写真の見せ方を学ぶ


LPはコンバージョンを目的としたデザインにする必要がある
名刺・バナーに引き続き、LP制作は写真をあつかう場面が多く、空間も意識する必要があります。
また、LPはターゲットを意識した訴求をしっかりと行い、コンバージョンに繋げる事を目的とした制作になるので、情報設計をしっかり行う必要があります。
今回は単純にビジュアルを作っていくポイントだけではなく、そもそもLPとはなんなのか?どういった設計をしていく必要があるのかをディレクター目線で解説しました。LPをデザインする上で最も大事な部分なのでそちらを頭におきながら、改善方法を学んでいきましょう。
コンバージョンとは?
サービスに申し込んでいただいたり、資料請求していただいたりする行動の事。
チェックするポイント
今回はディレクター目線で見た「設計する上でのポイント」と、デザイナーから見た「ビジュアルを作る際のポイント」と大きく2つに分けました。


それではひとつずつ解説していきましょう。
ディレクターより
今回は、川端ふみさん( @filien_inc )にディレクターの目線でポイントを解説していただきました。

 そもそもLPって何を目的としているの?
そもそもLPって何を目的としているの?

LPはユーザーに何らかのアクションをしてもらうためのページになります。

また、LP1ページに対して1ゴールで設計することが基本となり、例えば、購入するボタン、資料請求ボタン、お問い合わせボタンなどが混在するものはユーザーを迷わせてしまうページとなってしまいます。

 そのデザインは誰のため?
そのデザインは誰のため?
LPをデザインするにあたり、誰のために作っているのかを意識して作って欲しいです。
オシャレだと思ってあしらいを入れてみたり、トレンドだからという理由で流行のデザインを取り入れる人もいると思うのですが、しっかりとターゲットが見えているかどうか、何度も確認して制作しましょう。

お年寄りがメインなら文字の大きさを重視するとか、ターゲットに対しての配慮をしていきましょう。見栄えの良さよりも大事ですが、結果を出せることが最も大事です。
ディレクターさんやクライアントさんと一緒に何度もゴールを確認しながら、目的を達成できるデザインを目指して制作していきましょう。

 ユーザーはLPを「読まない」
ユーザーはLPを「読まない」
ユーザーは基本的に文字を読みません。読まないということを念頭に置いてデザインしていくことが大事です。

本当にユーザーが知りたい情報かどうかを随時考えて制作し、文章を図解で表現することで興味をひかせたり、わかりやすくしてデザインしましょう。
言われた通りにつくるのではなく、文章量をコントロールするなどの提案もしていけるといいと思います。

 LPで一番大事なのは「CTAボタン」と「フォーム」
LPで一番大事なのは「CTAボタン」と「フォーム」
LPを制作する上で一番大事なのは…「CTA(Call To Action)ボタン」と「フォーム」です。CTA(Call To Action)とは具体的な行動に誘導するという意味で、ここでは主にお申し込みやお問い合わせなどのボタンのことを指します。

いかにストレスを感じさせずにお申し込みやお問い合わせをしていただくかがLPのデザインとなります。
それには、ボタンの位置とボタンの文言に配慮する必要があります。そのほかにもフォームが入力しずらい、項目が多いなど、面倒だなと感じたらユーザーは離脱してしまいます。
ユーザーが最初に商品に出会うページなので、印象が悪くなるような要素を入れないようにしましょう。
文字のあつかい

シリーズの初回、名刺編でもやりましたが、LPでももちろん文字の扱いは大事です。
以前の放送を観ていただいた方は思い出していただいて、観ていない方はレポートブログやアーカイブをご覧ください。

こちらは商業デザインの基礎となり、LPのファーストビューはもちろん、他の媒体、チラシなどでも一緒なので、しっかり身につけてほしいと思います。
何度も言いますが、情報整理がとても大事です。制作物を作る際には課題があったはずで、制作中に何度も戻りつつ情報整理ができているかどうか確認するということを行なってください。違った立場の人が見た場合どう見えるか?と考えることをクセづけて、結果を想像しながら作っていきましょう。
背景・あしらい・配色

背景・あしらい・配色については前回取り上げました。レポートブログはこちらになります。
こちらももちろん大事なので、LPでもしっかりと手をいれていきましょう。

文字のあつかいと共に、コントラストと訴求感はとても大事です。
こちらでしたお話は、自分の都合でデザインしないこと、設計されているスペースが余白であること、文字・写真・枠や線・色、すべてが情報であり、それをコントロール術を身につけて欲しいという内容でお伝えしました。
こちらはビジュアルでの情報整理という感じでしょうか、今回はここに写真という要素を併せて考えていきます。
写真のあつかい

 文字との組み合わせ
文字との組み合わせ
とても基本的な話のはずなんですが、できていないことが多いので、とりあげました。
きちんと読ませることができているかどうか、一目で理解できる内容かどうかということもポイントだと思っています。コピーが長すぎるのも問題になってきます。

複雑な背景に細い文字を重ねてしまうと、読むことが困難になり、ストレスを与えます。
そもそも、こちらの写真はコピーを入れることが想定されて撮影されたものではないものかもしれませんが、入れようとした場合に課題となるのは、コピーを一目で読ませたいことと、写真の雰囲気は活かすことでしょうか。どちらも活かすことを考えて、右のようにしてみました。
写真を全面に引かずに右に寄せて左にコピーをもってくるなど、他にも方法はあると思います。
今回はメインの人物を切り抜いて上から重ねました。直線のボーダーと頭部分がぶつかることで全体のビジュアルに動きをだせること、階層が3段階(ボタンを含めると4段階)になることで、奥行きもでてきています。

写真に文字をのせていく時には、視認性を確保してください。文字だらけになりそうであれば文字組みすることや文章を短くしたり、写真の方で都合が悪い時にはPhotoshopで加工することも考慮してみましょう。

 トーンを考えていない
トーンを考えていない
全体の色味を意識してトーンを統一、馴染ませることで違和感がなくデザインできるので、写真をあつかう時は調整することを視野に入れておきましょう。
もちろん、グラフィカルな表現を狙う場合などでの例外はありますが…。

Webデザインで写真に黒いフィルタをかけて、上に白文字を乗せるような表現はよく見かけると思います。
人の表情が明るいものに対してもフィルタをかけてしまっていませんか?どんな写真でもやっていいかというとそうではなくて、その写真の持つ雰囲気を壊さずに使って欲しいです。
そのような処理をして良いものとしては、風景だったり、小物だったりビジネス感が強めのものだったりでしょうか、一概には言えないところが難しいですが、写真の持つ雰囲気や空気感を活かしてほしいと思います。

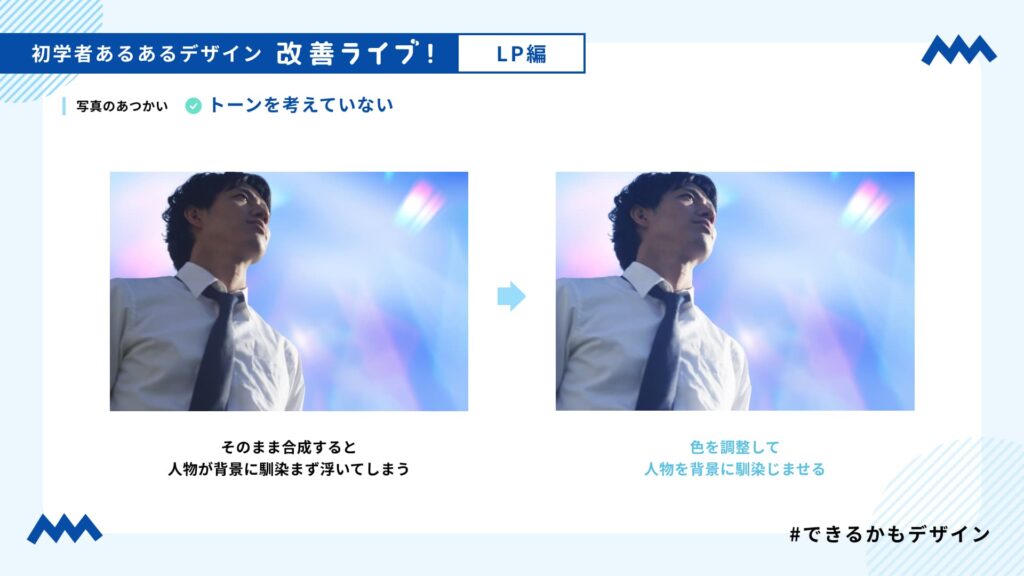
こちらは合成する場合のお話です。この2枚の写真を合成する場合…

レタッチせずにそのまま切り抜いて、単純に合成すると馴染みません。皆さん経験があるかと思います。こういう場合、人物の方をPhotoshopでレタッチしましょう。具体的な方法はたくさんあるので、ネットや書物で調べてみてください。
今回はPhotoshopにて、CameraRawフィルタ、グラデーションマップあたりを使ってます。ツールに関しては、自分で手を動かして色々使ってみて、場面にあった最適な方法を見つけて欲しいです。

合成の件でもう少し伝えておくと、斜めに撮影されたものと正面から撮影されたものを混在させないことや光源の方向を調整する、ピントの加減を考慮する、質感も併せる…などがあります。
写真の持つ雰囲気と色を感じ取ってデザインしていきましょう。

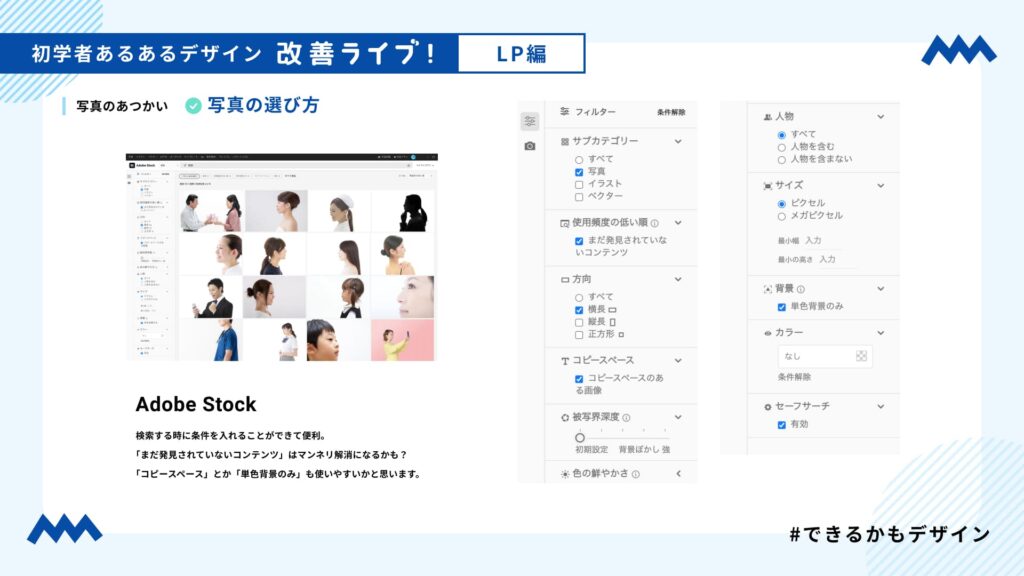
 写真の選び方
写真の選び方
写真の選び方について、登壇者で色々な意見が飛び交いました。
写真の検索、コピースペース、トリミング、反転禁止厳守、ウォーターマークなどなど…についてのお話をしました。こちらの様子はアーカイブに収録されていますので、気になった方はそちらをご覧ください。

Adobe Stockは便利!
私の方から、検索する時のお話でAdobeStockは便利だよというお話をさせていただきました。
写真を検索する時にフィルターが使えるのですが「まだ発見されていないコンテンツ」「コピースペースのある画像」など、他のストックサイトのフィルターにはない項目がとても便利です。

 写真に頼りすぎ
写真に頼りすぎ
写真は素材としての力が強いので、それだけでデザインが完成しているようなものもあります。
なので、文字を載せるだけでビジュアルが完成することもありますし、見栄えがいいので自分にデザイン力があると錯覚しがちです。
そのように写真に頼りきっていると、写真が無いとデザインできないデザイナーになってしまいます。そのままでいいはずはないので、写真が使えないという制約を設けてデザインしたらどうなるか、イラストだとどうなるか、文字のみだとどうなるか、考えてみてほしいです。
実際に手を動かす時間がなかったとしても考えることはできるはずです。考えることで、写真と融合させたいアイデアが産まれるかもしれませんし、写真は不要で文字だけの方がデザインの正解に近づくかもしれません。こういった考え方の蓄積で、デザイン力は上がっていきます。
想像すると楽しくなってきて、手を動かしたくなり、気づいたら数パターン作っていた。こういう人がグングン伸びていきます。閃いたり気づいたりしたら、とにかく試す。その繰り返しです。
「考え抜く力」も大事ですが、「人の気持ちを知ろうとする力」も大事です。この2つの想像力はデザイナーとしても、人生を豊かにする意味でも、とても大事なのでじっくりと育てていきましょう。

「できるかもデザイン」アーカイブ販売開始
できるかもデザインライブラリーにて、過去に配信されたアーカイブの販売が始まりました!
2021年9月現在、第3回・第4回・第5回分がアップされています。今後、すべての回がアップされていく予定です。ご期待ください。
アーカイブ販売はこちら →
できるかもデザインライブラリー

繰り返して使える「ワンコインレビュー 本」
BOOTHにてダウンロード版を販売中です!
レビュー事例の他、4原則に沿ったデザインの改善など掲載しています。改善ライブでの解説ポイントが好きな方にオススメです。
改善ライブ -LP編-
実際の順番とは逆になりましたがイベントの前半では、ツモマーさんが作ったLPのファーストビューをまるみさんが改善していくというライブをお送りしました。
今回は、情報設計の部分にもスポットを当てたかったこともあり、制作プロセスを説明しながら手を動かすという、とても貴重な回となりました。
本来はまるみさんにはじっくりと作業していただき、最初から最後まで見ていただきたかったのですが、お時間の都合上、要点を絞るような感じでのライブとなりました。応援ありがとうございました!
ツモマーさんのお題をまるみさんが改善

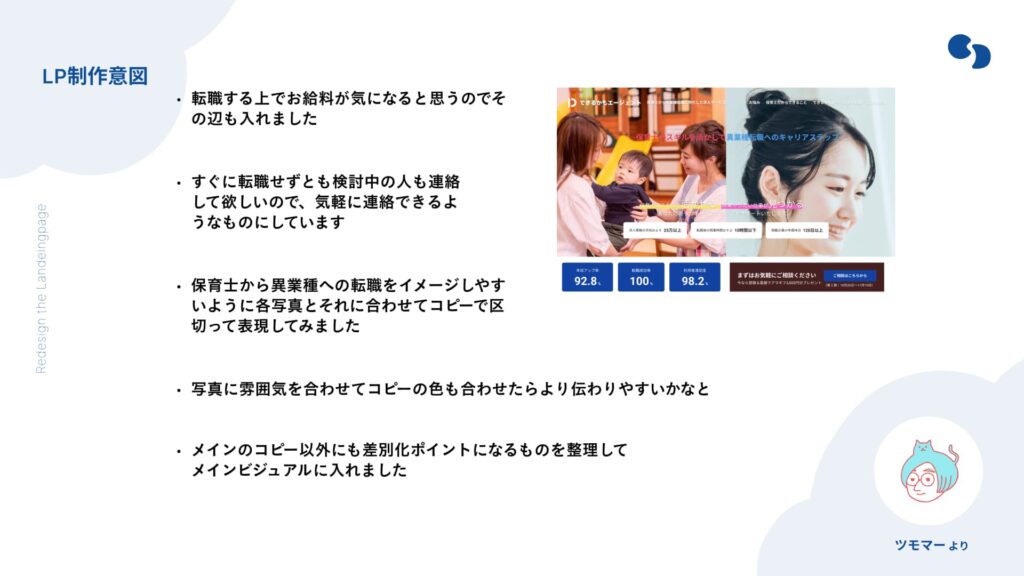
ツモマーさんが初学者の頃の気持ちになりきって制作していただいた、改善前のデザイン。
ツモマーさんより「LPお題の制作意図」


転職する前→転職した後というストーリーが見た目からわかるように作りましたがイマイチ伝わりづらくなってしまっていました…。メリットになりそうなことも多く入れているがそれが見ている人にはボリュームがありすぎて、それがデザイン全体に見えてしまっているのかも。
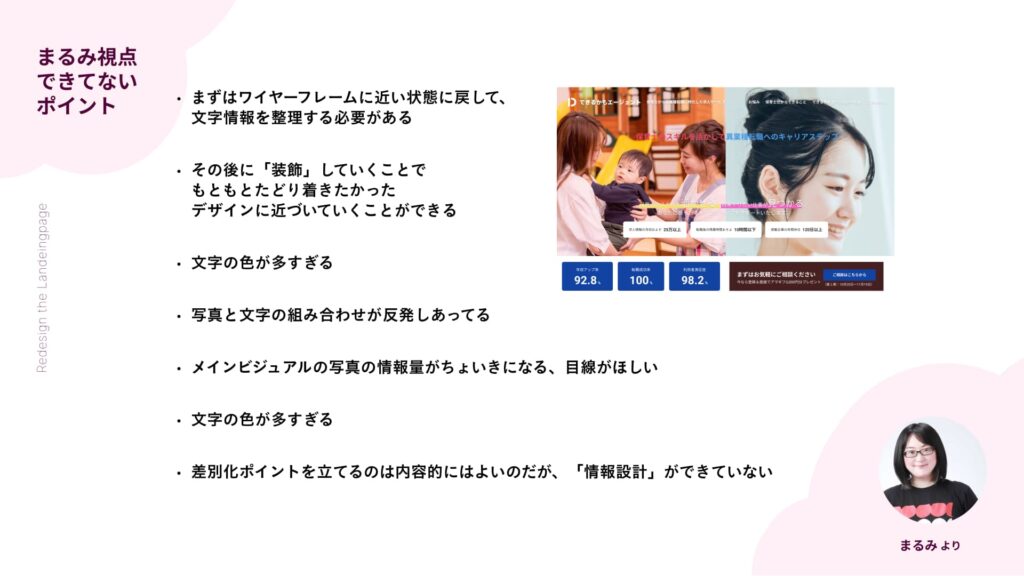
まるみさんより「できていないポイント」


今回はランディングページのデザインということで、装飾という意味のデザインよりターゲットをしっかり考えて届けるビジュアルをつくろう!というお話をしました。これは情報設計…ということで、デザインにおいてとっても大切な考え方だと思います。かけだしデザイナーさんもぜひ、ターゲットの分析とリサーチはしっかり考えてゆきましょう!
まるみさんの改善


見事な改善で、放送中に思わず体が前のめりになってしまいました!遠目に見ても色々な部分に手が入っているのがわかります。詳しい様子はアーカイブの方でご確認ください。
まとめ
できるかもデザイン「初学者あるあるデザイン 改善ライブ! LP編」いかがだったでしょうか?
イベントが終わるとスタッフはそのままZoomをつないだ状態で、お疲れさま会のような事をしているのですが、その中でTwitterでのハッシュタグ「#できるかもデザイン」を読むのが何より楽しみになっています。皆さん楽しく視聴いただいている様子がわかって、とても充実感があるのでまた頑張ろうという気持ちにさせてもらっています。今回は最終的に1,058名にご参加いただき、改善ライブ!を盛り上げてくださってありがとうございました。
デザインを勉強されている方に今回お伝えしたかったのは、デザインをする時は情報設計が大事であり、自己満足な表現ではなく、結果が出せる制作物を作って欲しいということでした。
次回の第11回できるかもデザインは「プロのデザインレビューで バナーをもっとレベルアップ!」です!
デザインレビュー回となるので、Muse Achademy と PLUS REVIEW からそれぞれお題を出しました。よかったらチャレンジしてみてください。
お申し込みはこちらから、公式Twitterもご確認ください。
ありがとうございました。次回もよろしくお願いいたします。
できるかもデザインライブラリにて販売中
実際に行われた内容を観たい!という方には、ライブラリでの販売もございます。
お得な3本セットもありますので、ご検討ください!