こんにちは! デザイナーのアロード(@arowd_info)です。
プラスレビューでは、オンライン上でやり取りを完結するために便利なツールを活用しています。
今回はデザインのレビューを受ける方向けに「ブラウザで手軽に使えて」「共同編集ができる」デザインツール、Figmaの使い方をご紹介します。
目次
Figmaを活用するメリット
なぜプラスレビューで「Figma」を活用しているかというと…
- オンライン上で共同編集ができる
- スクリーンショットが貼れる
- 共同編集者のマウスポインタが見えるので説明箇所が分かりやすい
- 同時にツールを操作できるので、ライブデザインが見れる
- レビューを受ける程度なら無料で使用できる
など、便利な点が多いツールだからです。 Figmaは、UIデザインの現場で多く使われているだけあって、操作もそれほど難しくありません。デザイン制作に携わる方ならすぐに馴染めると思います。
ここからは、実際にプラスレビューでFigmaを使う時のステップを解説していきます。
ステップ01: Figmaのアカウント作成
まずは、Figmaのサイトにアクセス。 こちらのURLよりどうぞ。
右上の Sign Up からアカウントを作成します。
※Googleアカウントでもログインが可能です。
ステップ02: レビューで共有するためのファイルを作成する
Figmaは便利なツールですが、無料で使うには利用制限があります。
レビューのように共同編集機能を使う場合は
チーム
↓
プロジェクト
↓
ファイル
の順番で準備する必要があります。
※ Figmaの利用制限については、詳しくはこちらをご覧ください。
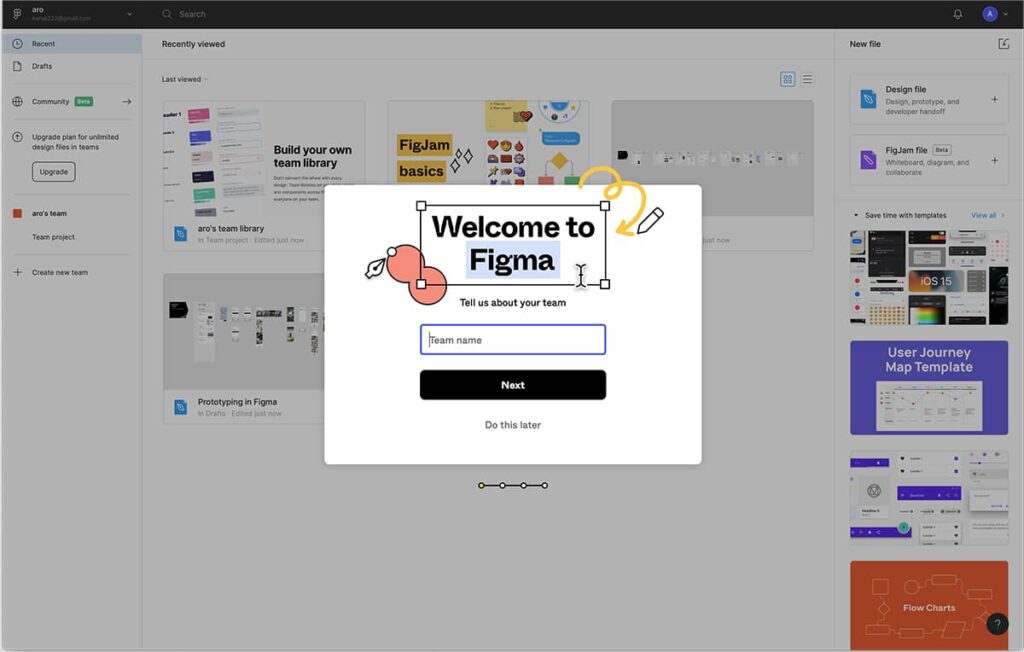
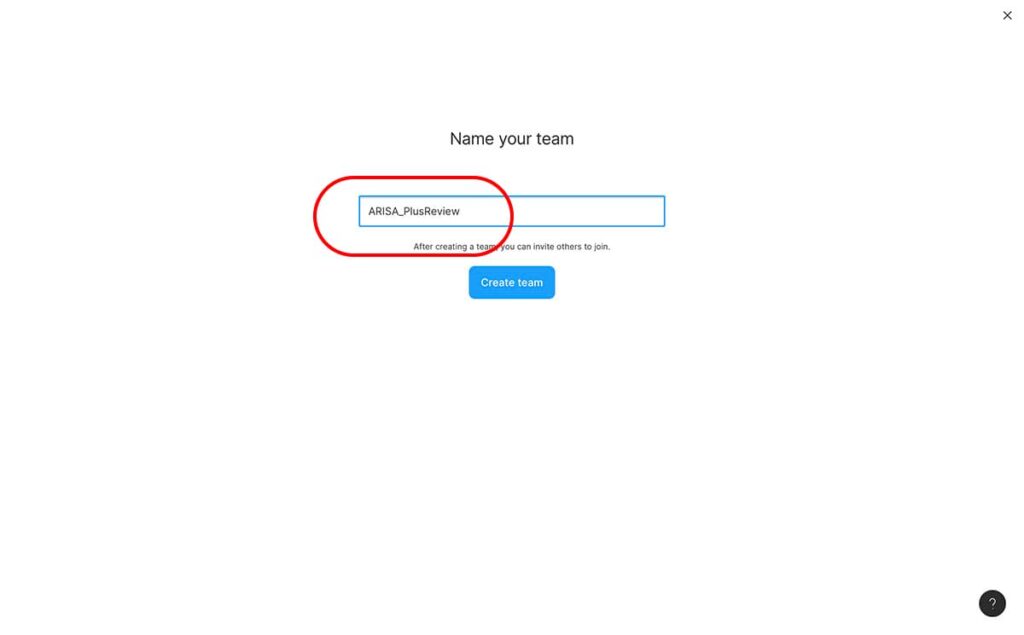
まずは、先ほどのログイン画面から「チーム」を作成します。

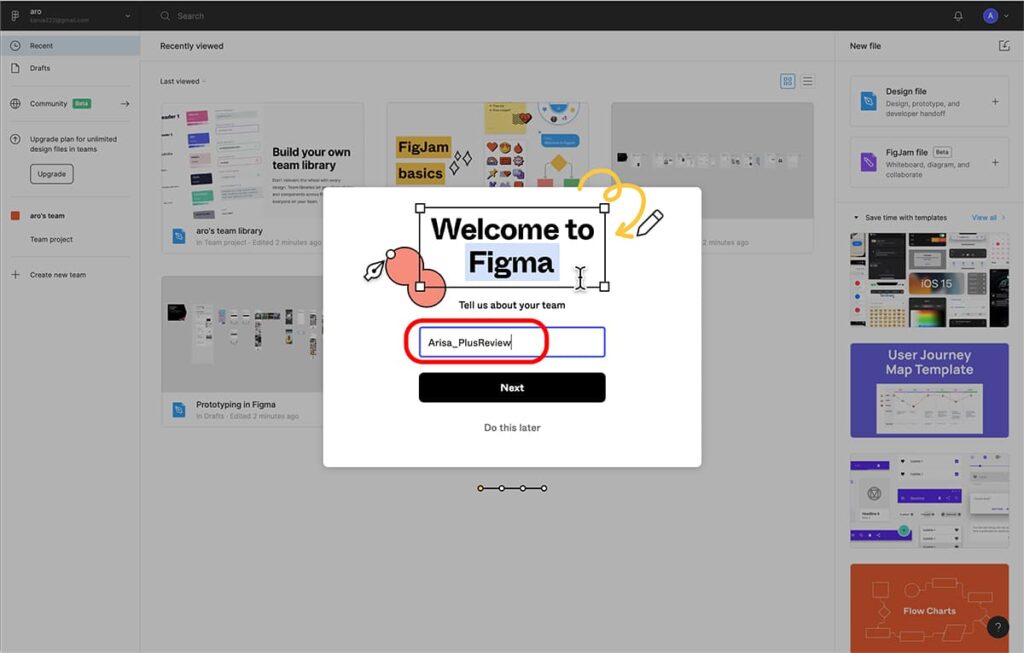
「Team name」には「(自分の名前)_PlusReview」と入れてください。

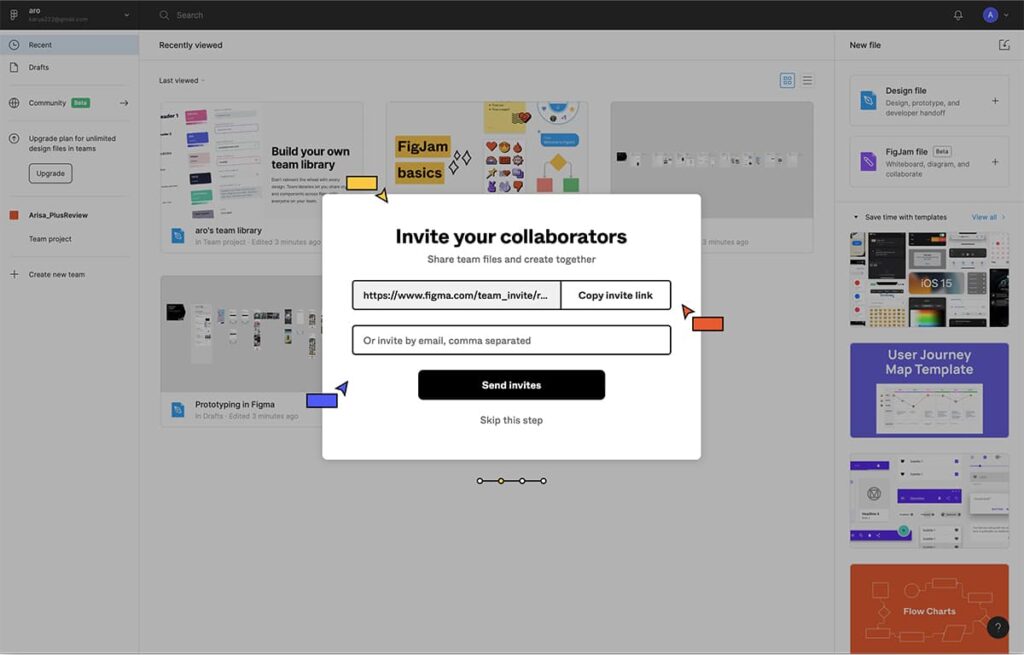
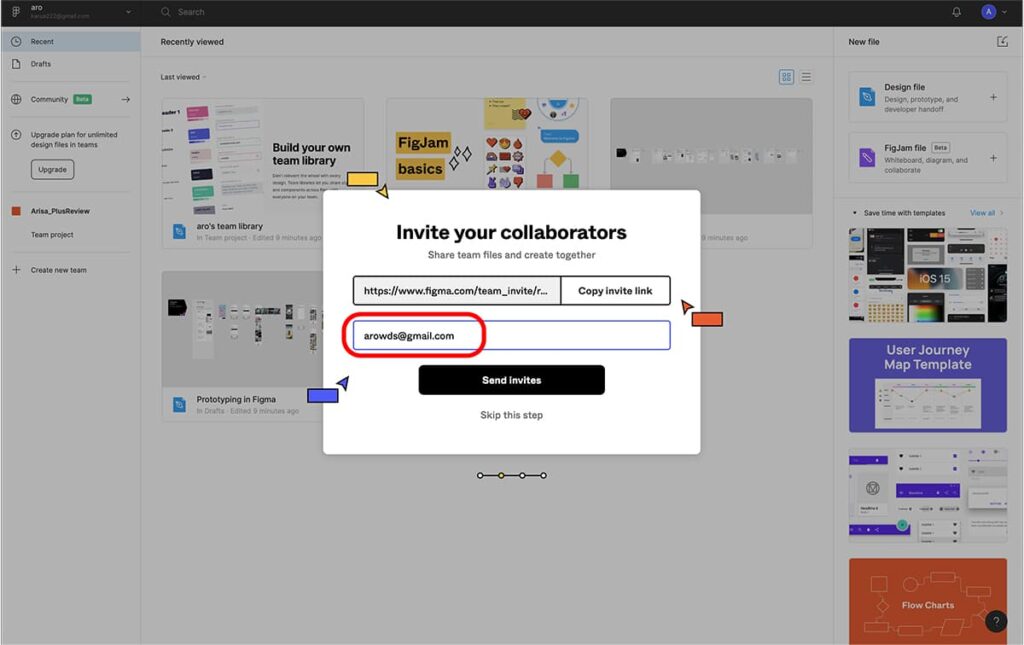
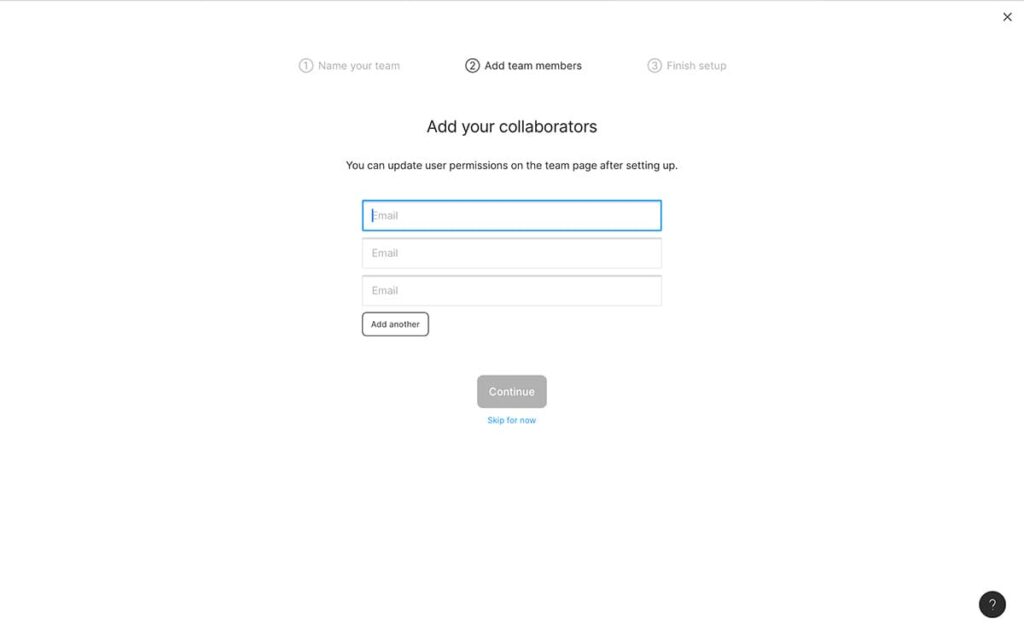
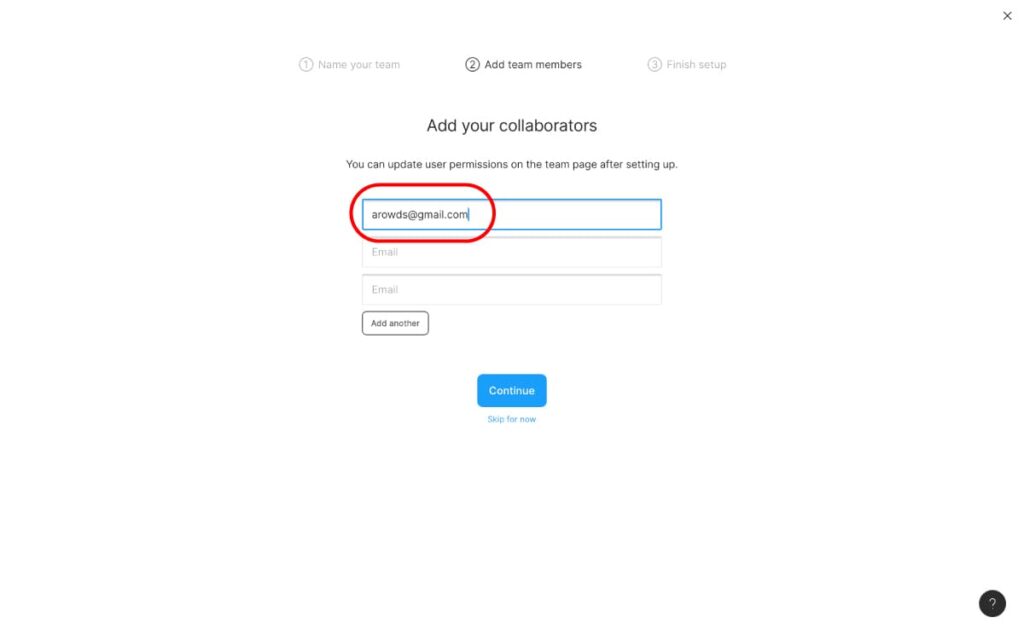
次に、チームへ招待する人を登録する画面へ移ります。

メールアドレスを入力する画面で「arowds@~」のアドレスを入力してください。

※ここではアロードのアドレスで説明していますが、担当者のアドレスを入力してください。

Send Inviteボタンを押すとアロードを招待することができます(アロードのメールに通知がいきます)。
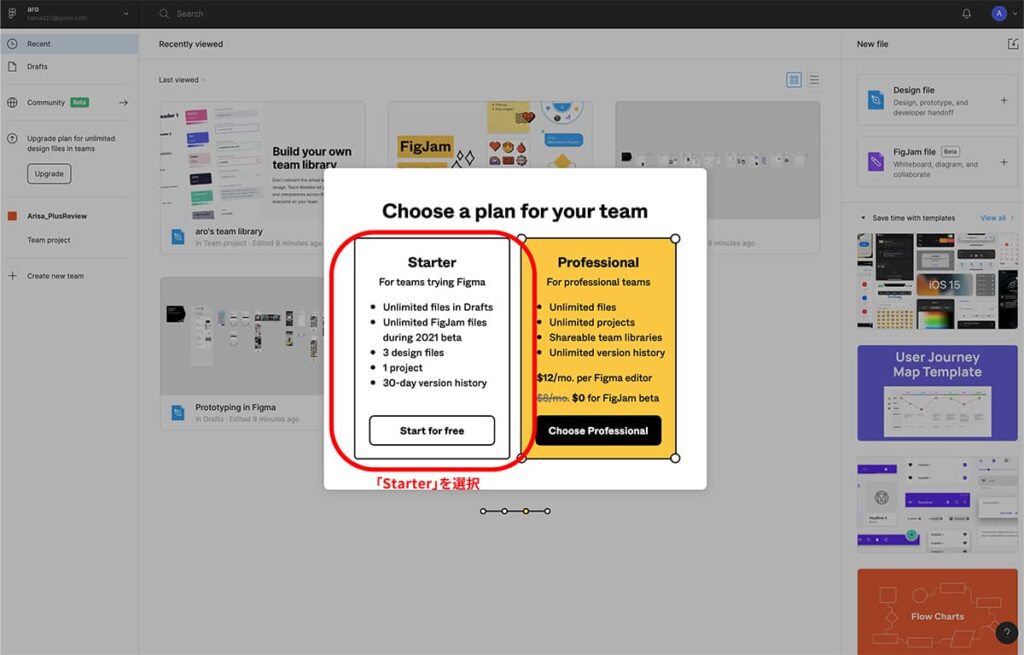
次の画面では、プランを選択します。

今回はレビュー用のチームで、アロードと共有するだけなので無料の「Starter」プランでOKです。

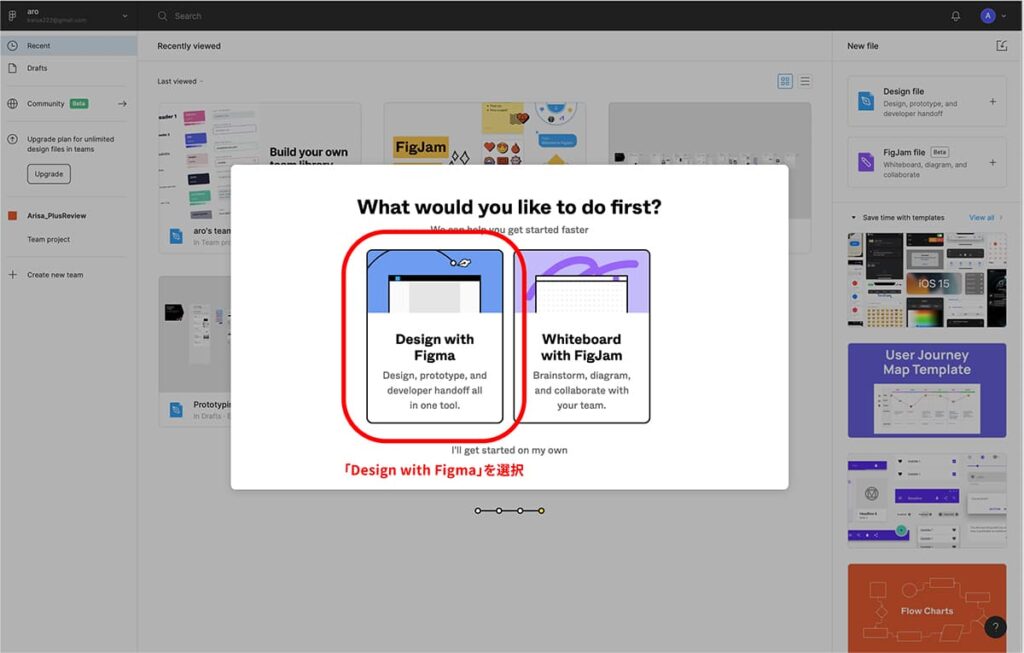
次は、ファイルのデザインを選択します。ここでは「Design with Figma」を選択。
プロジェクトができたので、次は画像やデータを貼り付けるファイルを作成していきます。

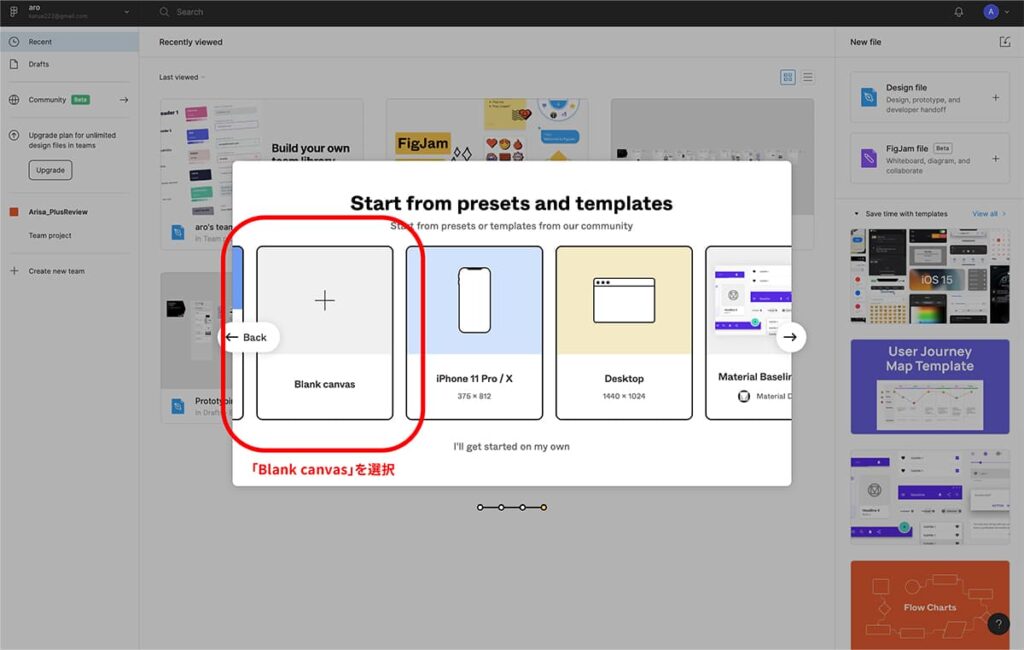
まず、ファイルの種類を選択します。今回は「Blank canvas」を使用します。
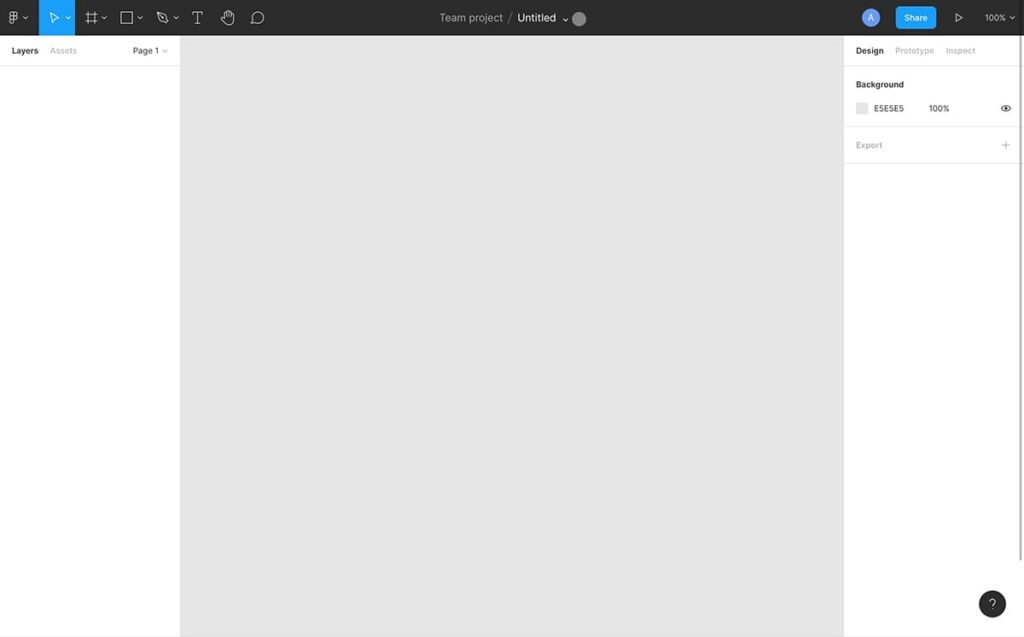
ファイルを作成することができました。

このファイル内に、レビューしてほしいデータを貼り付けたりコメントを書き込んだりしていただきます。
ステップ03: Figmaにデザインを貼り付ける
ステップ02で、ファイルまで作成できましたでしょうか?ここまで出来たらあと少しです!
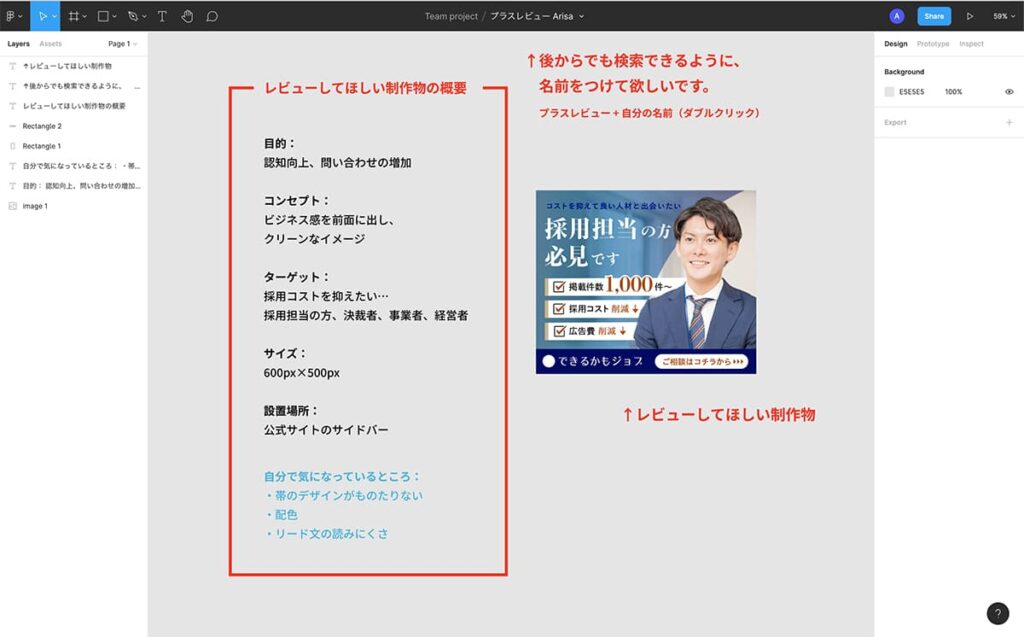
ステップ03では、レビューしてほしい制作物を「ドラッグ&ドロップ」でFigmaのファイルに貼り付けしていきます。JPEG画像・スクリーンショットも同様にできるので、レビュー当日までにご用意ください。
LPデザインやWebページなど、サイズが大きくなるデザインカンプは画質が荒くなることがあります。これはFigmaの仕様で制限がかかってしまうようで仕方がないことなのですが、分割して書き出すか細かくスクリーンショットで撮影いただき、Figma上で合体させていただくことで解決します。
※PDFファイルは貼り付けることができませんので、PDFから画像を書き出していただくか、スクリーンショットをご用意ください。

コンセプトなどの仕様ををファイル内に書き込むことで、よりレビュワーに伝わりやすくなり、レビューで聞きたいことも添えておくと、漏れがなくなります。
ステップ04: 作ったファイルにアロードを招待する
ステップ03で制作物をファイルに貼り付けできましたでしょうか? このファイルにアロードを招待すると、同じ画面を見ながらオンライン上でレビューすることができます。

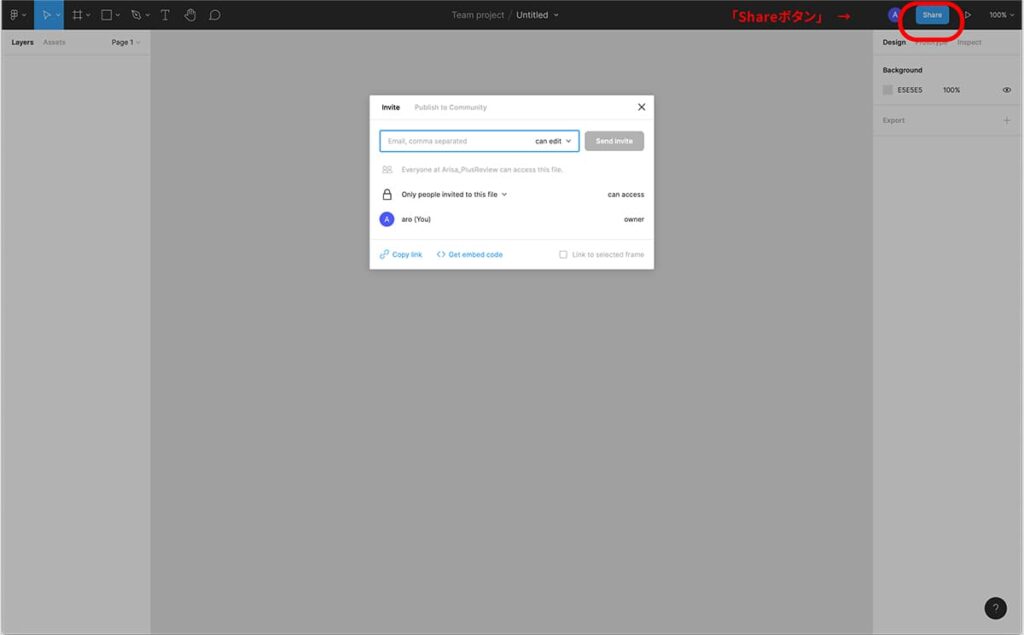
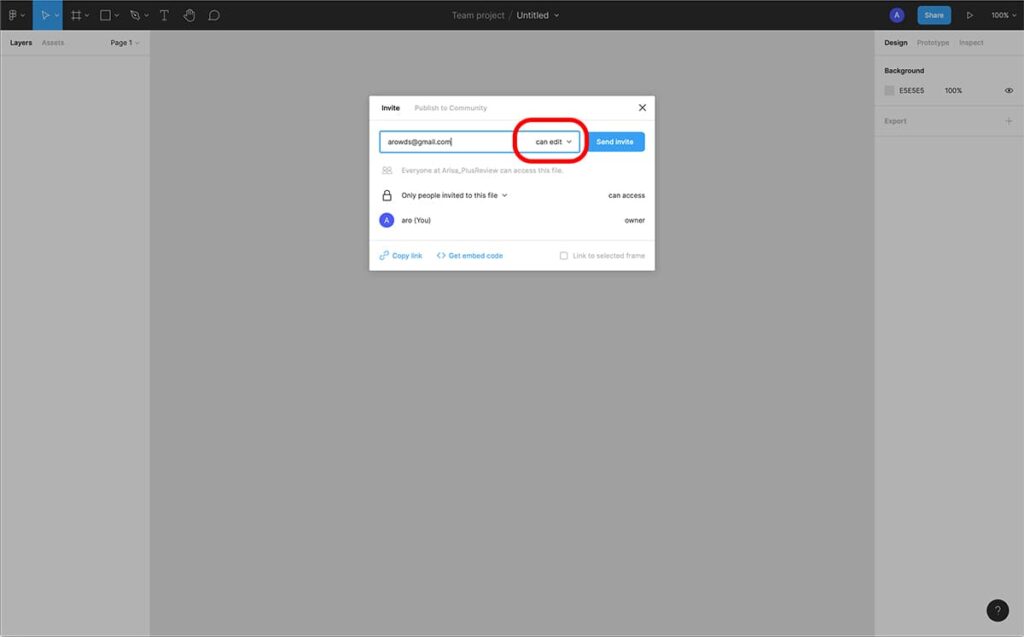
アロードを招待するには、ファイルの画面右上にある「Share」ボタンをクリックしてください。
ボタンを押すと、メールアドレスを入力できる画面が出てきます。

ここでも、プラスレビューお申し込みの際のメールにあるアロードのアドレスを入力。(先ほどと同じものを入力してください。)
右横の「can view」となっているタブを開き「can edit」に変更してから送信してください。
can editに変更して編集権限を与えてもらうことで、レビューの際にアロード側でもデザイン操作やレイアウト編集を行えるようになります。
「arowds@〜」のアドレスを入力して「can edit」を選択します。Send Inviteボタンを押すとアロードを招待することができます。(アロードのメールに通知がいきます。)
あとはレビュー当日にファイルを開いてお待ちください。
すでにアカウントを持っている方はこちら
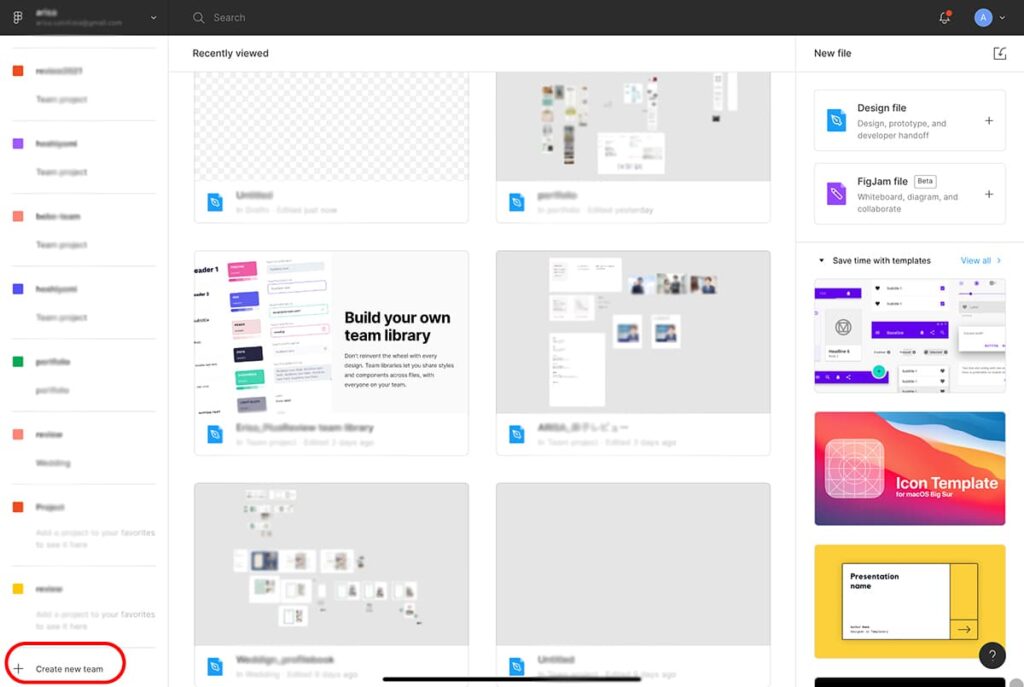
ログインするとマイページに画面が変わります。

左下の「+Create new team」を選択して、チームを作成します。

「team name」には「(自分の名前)_PlusReview」と入力してください。

次に、招待者のメールアドレスを入力する画面へ移ります。

メールアドレスを入力する画面で「arowds@~」のアドレスを入力してください。

※ここではアロードのアドレスで説明していますが、担当者のアドレスを入力してください。

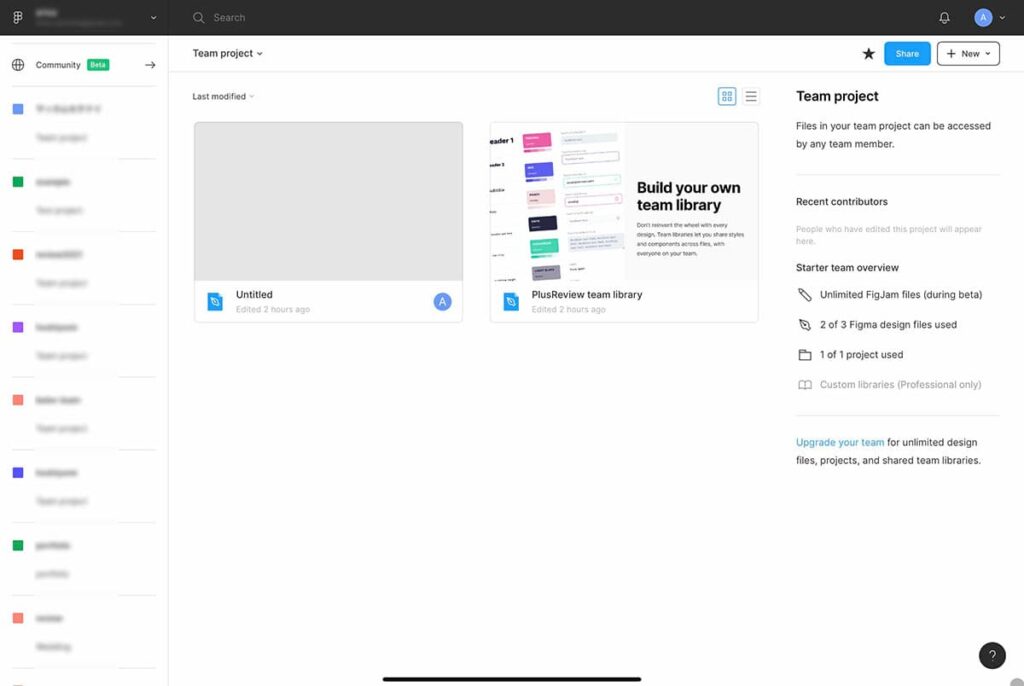
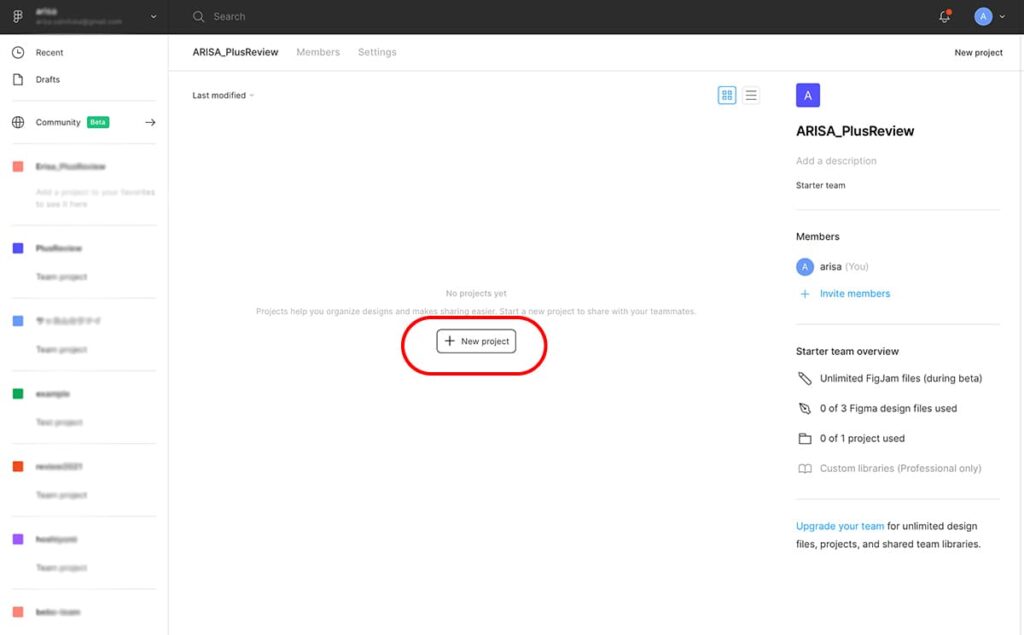
マイページへ画面が変わり、「(自分の名前)_PlusReview」のチームが表示されます。

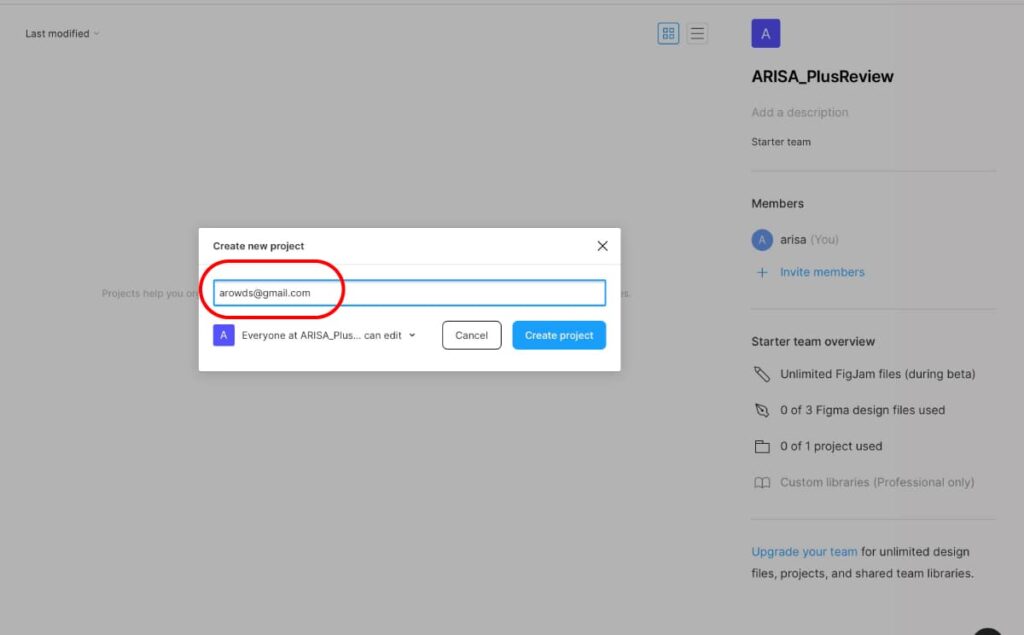
画面中央の「+New project」ボタンをクリックしてプロジェクトを作成しましょう。
プロジェクト作成ボタンを押すと、招待者のメールアドレスを入力する画面に移ります。
メールアドレスを入力する画面で「arowds@~」のアドレスを入力してください。

※ここではアロードのアドレスで説明していますが、担当者のアドレスを入力してください。
その後「Creative project」ボタンを押してください。

アロードのアドレスを送信いただくと、共同編集の通知がアロードへ届きます。
「Everyone at 〇〇_PlusReview」のタブが「can edit」となっていることを確認してください。can viewになっている場合はタブを開いて「can edit」へ変更していただくと、共同編集が可能になります。
これでFigmaのアカウントを持っている方も、プロジェクトを作成できました!
制作物をプロジェクト内へ貼り付ける方法はステップ3をご覧ください。
Zoomの使い方もご紹介!
レビュー当日は FigmaとZoomを同時に使います。
Figmaではオンライン上でデザインを見ながらレビューすることができますが、声を届けることはできません。そこでプラスレビューでは、zoomを併用しています。
ZoomもGoogleアカウントがあれば簡単にログインが可能です。無料アカウントで問題ありませんので、事前にログインをお願いします。

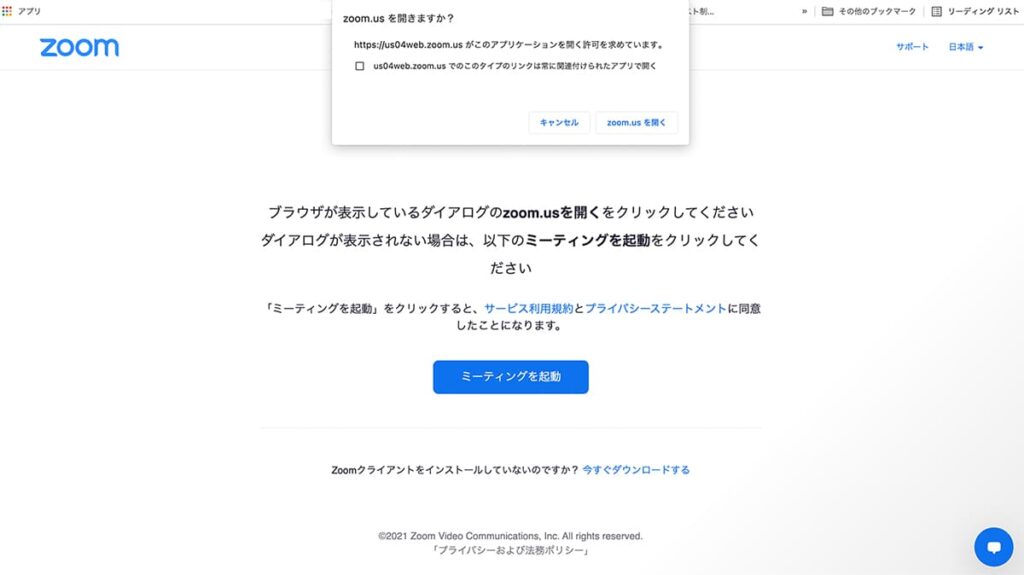
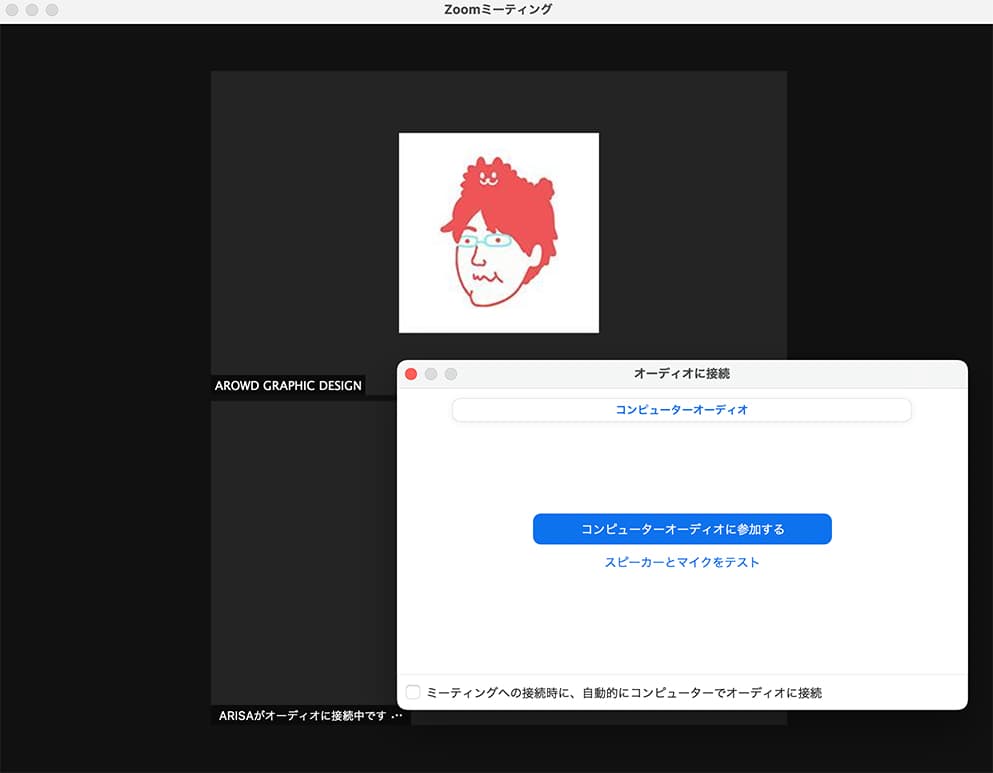
アロードからミーティングルームのURLが送られてくるので、レビューの日時に合わせてルームに入室をお願いします。

おわりに
Figmaは本来は開発ツールですが、このようにデザインレビューでも活用することができます。
また、クライアント様を交えた打ち合わせや、営業・プランナー・ディレクター・デザイナー・エンジニア・ライターなど様々な職種の方が、一つの画面を同時に見ながら利用・編集できる便利なツールなので、コミュニケーションが取りやすくておすすめです!