こんにちは!プラスレビュー のツモマーです!
今日は最近巷ではよく聞くようになったUIUXデザイナーについて書きました。
これからUIUX学びたい!
実際にデザインしてみたい!
けど何からしたらわからない!
という人が次のステップに進めるようになればと。
目次
UIとは
UIとはユーザーインターフェース(User Interface)の略で、人が操作する画面ものを指します。
具体的にはアプリケーションや機械の操作画面など人が直接触るものをどのようにしたら使いやすいか・わかりやすいかを作るのがUIデザイナーの仕事です。
UXとは
UXとはユーザーエクスペリエンス(User Experience)の略で、サービスに触れるユーザーが得られる体験のことを指します。ユーザーの目的を達成できるように道筋を考えたりします。
最近だとMiroやFigjamなどを使ってフローを作ったり、要素の関係性などをマッチングしたりと画面を作る前に何を作るか整理してチームに共有していくポジションになります。
どんな仕事?
デザイナーとしてのアウトプットは主にアプリの画面をデザインをすることになります。ただし、見た目を作る上でやっておかないといけないことがあり、この辺はWebやグラフィックと違うところでもあります。
画面を作る前に「この画面は誰がどんなことができる画面なのか」を考えて整理する必要があります。画面1つ作る時でも前後のフローやユーザーのステータスによって画面も変わってきます。
他のデザイナーよりやることが多くて大変!と思うかもしれませんが、ボタンやフォームなどのコンポーネントは基本的には世の中で使われているものを中心に作るのでそこのグラフィックを新しいデザインを作らないといけないということはほとんどありません。
その代わり、世の中で使われているUIを知らないとちゃんとした画面を作れないのでその辺は知識が必要になります。
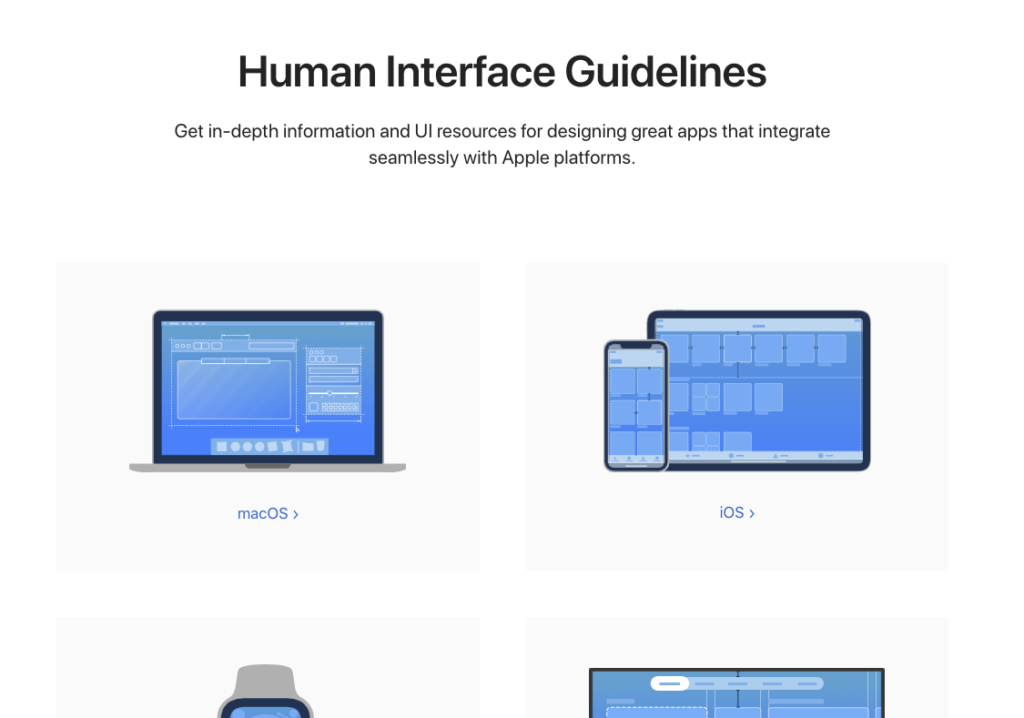
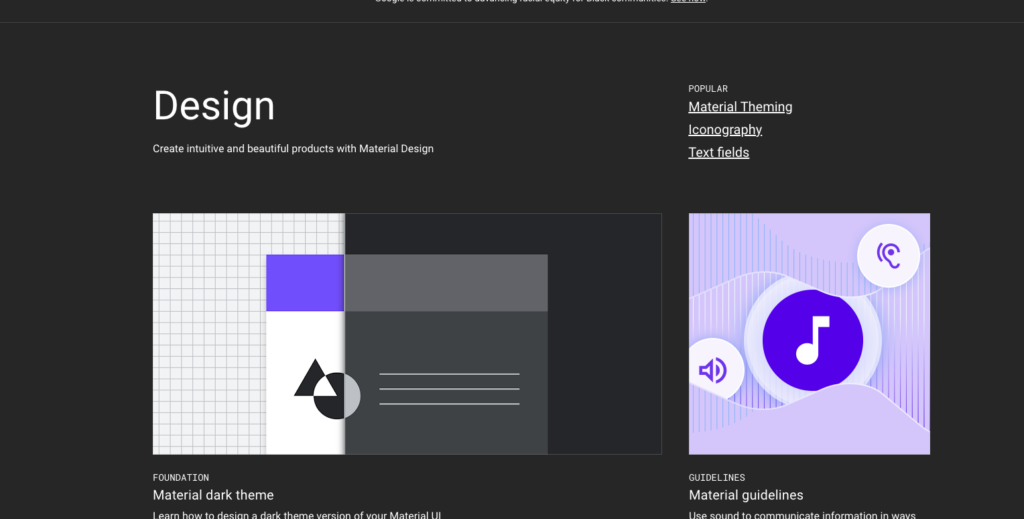
UIを作る上での参考になるコンポーネントのルールが載っています。


どうやったらUIUXデザイナーなれるの?
会社でUIUXデザイナーとして働く場合、見た目を作る以外に求められるスキルがあります。細かい話をするとUXについては一人でやることはほぼ無いのと、プロジェクトマネージャーやディレクターやエンジニアと相談しながら作ることが多いはずです。
わかりやすさ
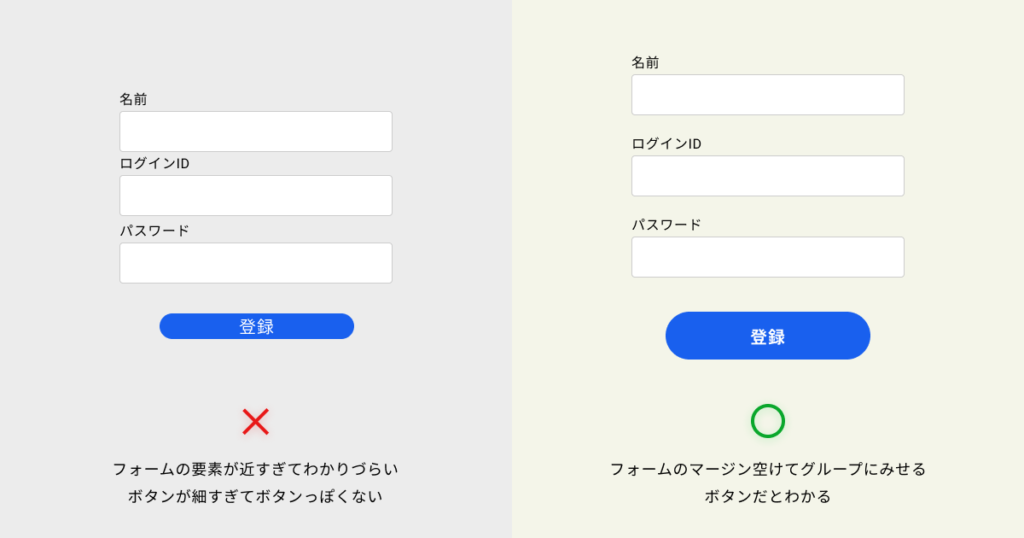
まず一つはわかりやすさです。デザイナーとしての基本原則の理解とそれをアウトプットする力です。視覚的なものを作るデザイナーすべての人が知ってる「デザイン四原則」は必須です。画面を見るユーザーに対して正しい情報を伝えるために設計しないといけません。
文字の大きさが適切か、背景と文字の要素のコントラスト比は見にくくなっていないか、ボタンは押せそうなものになっているかなど考慮する必要があります。

使いやすさ
もう一つは使いやすさについてです。アプリは基本的にユーザーが何かしら操作をするのであり、そのユーザーの目的を達成させるものになります。
ボタンの大きさは指でタップしやすくなっているか、操作できることがわかる見た目になっているか、ユーザーにとって次にやりたいことを情報として正しく伝えられているかなどを考慮する必要があります。

リアクション
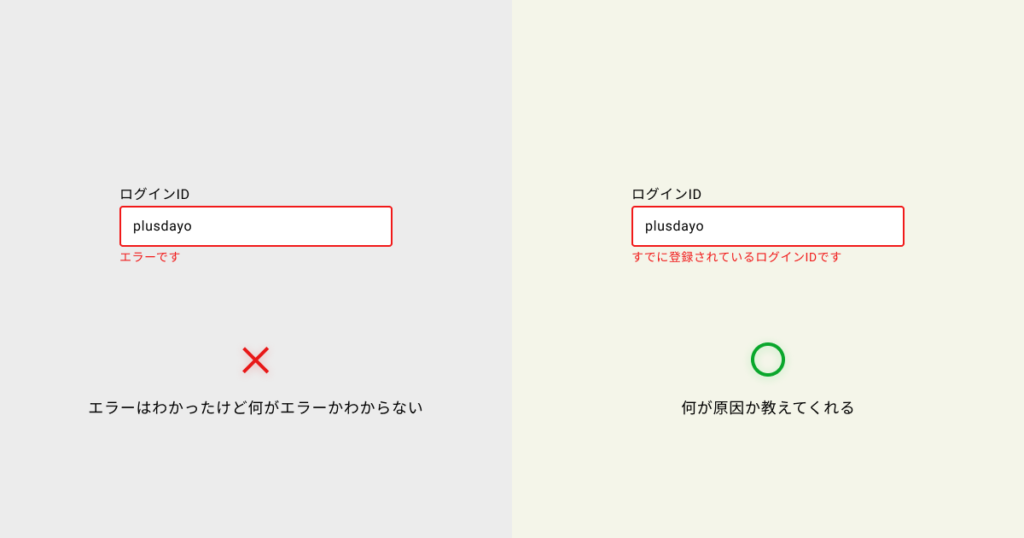
ユーザーが何かしら操作をした場合にその処理について正しく伝えられているかとても重要です。ボタンが押された時に次の画面がある場合は画面遷移され、ユーザーが操作したことによる処理が行われたとわかります。しかし、アプリを使用していると画面遷移をしない場合が多くあります。
フォームの入力を間違えた時に赤いメッセージや枠線などでユーザーにエラーだと伝えるものを見たことがあると思いますが、それはユーザーに処理が正常に行われなかったことを伝えるためにあります。
今iPhoneをお持ちの人はロック画面にしてパスワード入力をわざと間違えてください。そうすると画面内で左右に震えたような動きをするはずです。これもユーザーがパスワードを間違えたことに対してのリアクションをテキストではなく動きで伝えています。

実際にスキルを身につけるには
デザインの基本は作るだと思うのでとりあえず画面を作ることが一番重要です。作って触ってみて誰かに見せて反応を見るの繰り返しで力はつくはずです。結論はそうなんですが、もう少し具体的なことを話しながらオススメについても紹介します。
お題をやってみる
UIの画面を作る上で何から作っていいか迷うということがあると思います。そういう時はお題サービスがあります。最近流行っているので探せばたくさんありますがオススメを紹介します。

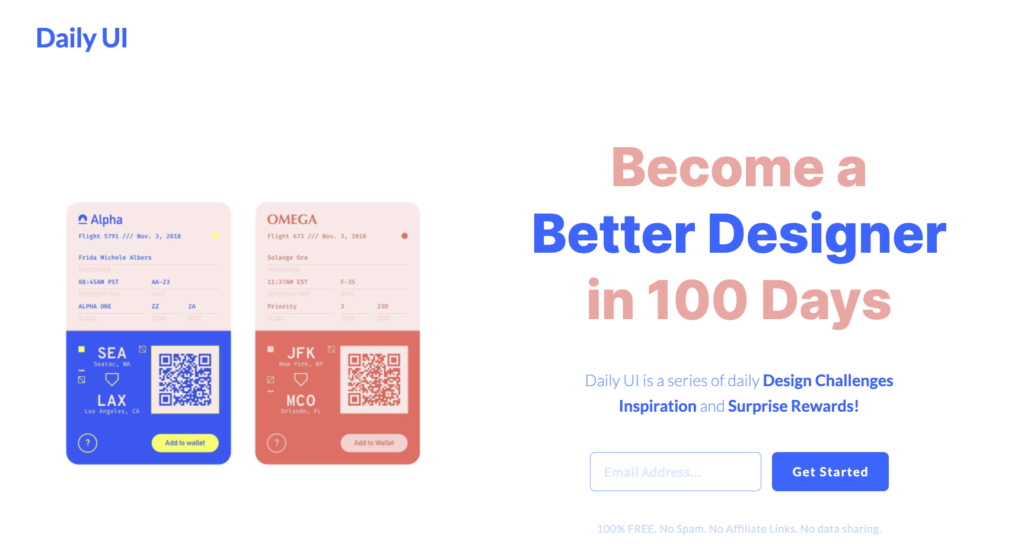
100日毎日メールでお題が届きます。1画面作るだけなのでサクサク作れるのと、1つアプリを作ろう!みたいに長く時間をかけずにチャレンジできるのでとても良いです。
過去私もやった時は1つのお題は2時間までと決めてやりました。はじめの1時間は調べたり紙にラフを書いたりして、後半の1時間はデザインツールを使って作っていく。時間と配分を決めてそれ以上はやらない!時間内で作りきる!クオリティはいったん気にしない!というノリでやると良いです。

UI以外にもいろんなデザインお題があります。DailyUIと比べると重たいお題がありますが、ユーザーの情報やどのような画面を作ればいいかのヒントがあるので比較的作りやすいです。
プロの人たちが作ったガイドラインを見てみる
AppleやGoogleが出しているもの以外にもたくさんあります。


UXに関してはとりあえずまずは暗記で大丈夫です。ユーザーってこういう風に見てるんだねってことをいくつか知っておく必要があります。できればいろんなサービスを触ってみて、その中でどんなことができて嬉しいのかこれができなくて残念だとか、実際にユーザーになった気持ちで始めるのは良いです。
最後に
UIUXと言ってもいろんな人の記事を見てもイマイチよくわからないと感じてしまうかもしれません。というのもデザイナーの守備範囲はだんだんと広がってきています。特にUIUX領域の人の仕事を見てみると会社によって異なることがたくさんあります。
このブログも初学者向けに書いているので正直全然足りないってところはありますが基礎の基礎としての入り口として読んでいただけたら嬉しいです。
もっと話を聞いてみたい、実際に作ってみたけど見て欲しいという方はぜひプラスレビューからご相談ください。